Der Content Panel
Startseiten/Übersichtsseiten und schnell und individuell gelayoutete Webseiten mit dynamischen Funktionen: der (fast) Alleskönner "Content Panels"
Im Idealfall fügen Sie keine neuen Content Panels mehr hinzu, sondern nutzen Sie eine Seite und die dortigen Formatvorlagen. Der Content Panel funktioniert zwar noch, wird aber in absehbarer Zeit abgelöst werden, da er nicht mehr unterstützt (mit Aktualisierungen versehen) wird. Die Formatvorlagen finden Sie unter "Einfügen"-> "Vorlage einfügen".
Inhaltsübersicht: Layout des Content Panels | Inhalte hinzufügen mit Titel&Beschreibung, Ordner Auflistung, als Bild, ganze Seiten als Teil des Content Panels inkludieren, Bildergalerie erzeugen, Multimediadatei anzeigen, einfachen Text einfügen, IFrame inkludieren, Slideshow | Tile-Modus & Tab-Modus
Insbesondere für Übersichtsseiten bzw. Einstiegsseiten in einen Themenbereich eignen sich Content Panels, denn sie sind elegant und schnell zu layouten und zeigen bereits vorhandene Inhalte dynamisch ("automatisch") an. So brauchen Sie nur Inhalte Ihrer Unterseiten pflegen, die Startseite wird automatisch mit aktualisiert.
Zunächst fügen Sie einem Ordner den Webseitentyp "Content Panel" hinzu:

Vergeben Sie wie gewohnt den Kurznamen, Titel, ggf. eine Beschreibung, speichern Sie. Sie erhalten eine leere Webseite, die Sie nun layouten können, bevor Sie diesem Layout die Inhalte zuweisen.
Layout des Content Panels
Das Layout ist praktisch ein Gitternetz, bestehend aus Seiten (Zeilen) und Spalten, die Sie in der Breite und im Abstand voneinander beliebig anpassen können. Wechseln Sie dazu zum Reiter "Layout":

sadfsa
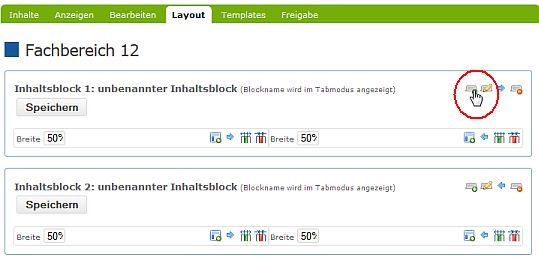
Das System schlägt Ihnen ein Layout von einer Seite (Zeile) vor, mit zwei Spalten von jeweils 50% Breite. Sie können nun das Layout ganz Ihren Wünschen anpassen, praktisch das Muster für ein Mosaik erzeugen, das Sie später mit Mosaiksteinchen ("Inhaltsblöcken") füllen. Eine neue Zeile (Seite) fügen Sie über "neuer Inhaltsblock" hinzu:

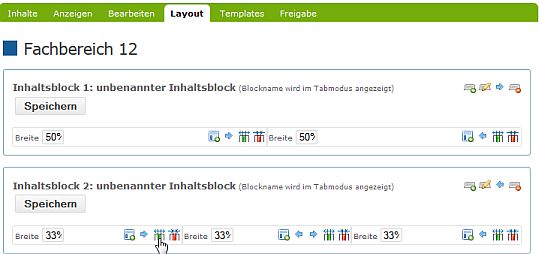
Spalten fügen Sie über das Symbol "neue Spalte" hinzu, eine Spalte löschen Sie über das Symbol "Spalte löschen":

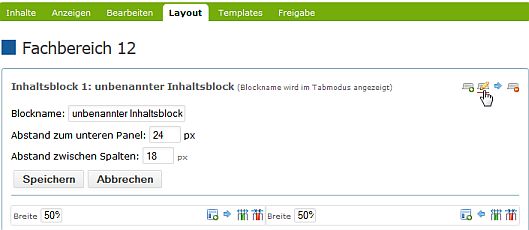
Sie können die Breite der Spalten prozentual ändern (siehe Bild oben), indem Sie die Prozente eingeben und anschließend auf "Speichern" klicken. Den Abstand der Blöcke zueinander regeln Sie über den Button "edit Block":

Mit den blauen Pfeilen können Sie die einzelnen Inhaltsblöcke und auch Seiten/Zeilen verschieben (Inhalte von links nach rechts, oben und unten verschieben, bei Seiten/Zeilen die Seitenreihenfolge ändern). Einen neuen Inhaltsblock innerhalb einer Zeile/Seite können sie über das Symbol "neues Panel" neben den blauen Pfeilen hinzufügen (die Überschriften der Blöcke in der linken und rechten Spalte sind dann ggf. nicht parallel zueinander).
Inhalte hinzufügen
Den so erzeugten Inhaltsblöcken können Sie nun dynamisch Inhalte zuweisen: "neues Panel" ![]() bzw. "Panel bearbeiten" (falls Sie bereits vorhandene Inhalte durch neue Inhalte ersetzen möchten)
bzw. "Panel bearbeiten" (falls Sie bereits vorhandene Inhalte durch neue Inhalte ersetzen möchten) ![]()
Inhalte mit Titel und Beschreibung anreißen
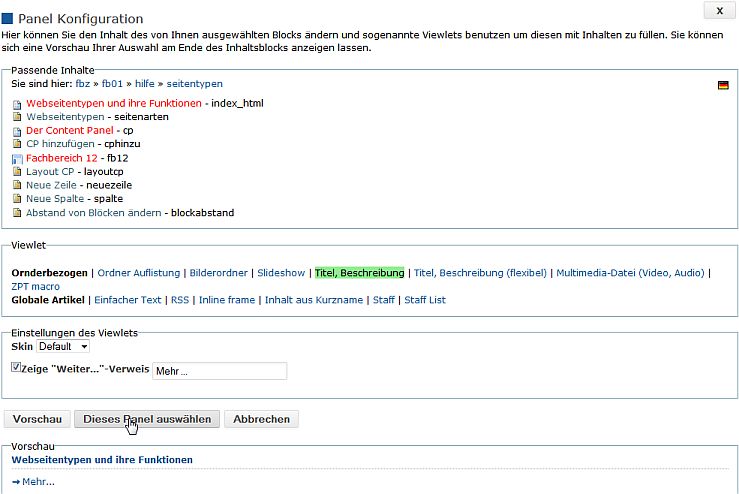
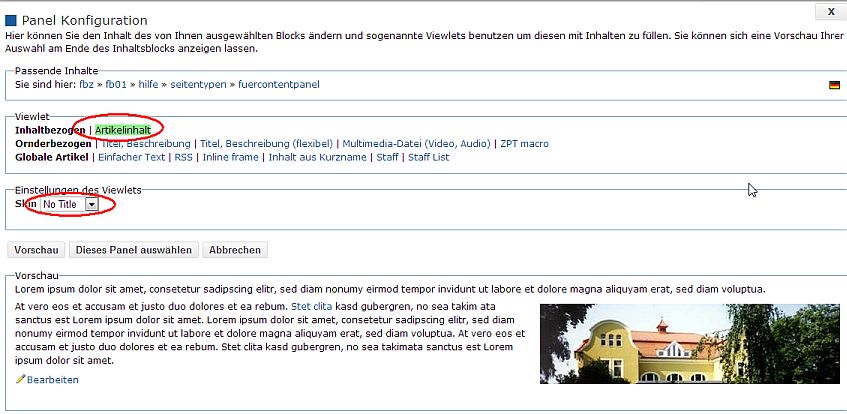
Sie können z.B. einen Bereich automatisch mit Titel und Beschreibung anreißen. Dazu klicken Sie auf "neues Panel" (das Symbol links neben den blauen Pfeilen zum Verschieben der Inhaltsblöcke), wählen den automatisch mit Titel und Beschreibung anzuzeigenden Inhalt aus ("passende Inhalte"), im "Viewlet" wählen sie "Titel, Beschreibung" (beide werden automatisch übernommen) oder "Titel, Beschreibung (flexibel)" (Titel und Beschreibung können manuell angepasst werden), unter "Einstellungen des Viewlets" wählen sie aus, ob es farbig oder ohne Titel dargestellt werden soll, darunter entscheiden Sie, ob der Pfeil mit dem Hinweis auf "-> mehr..." Informationen erscheinen soll, oder nicht. Auch die Beschriftung ("mehr...", "weitere Informationen", etc.) können Sie wählen. Gehen wir davon aus, dass wir den Bereich "Webseitentypen und Ihre Funktionen" in dieser Anleitung mit Titel und Beschreibung, farblos und mit den Standardeinstellungen hinzufügen möchten:

Klicken Sie auf "dieses Panel auswählen" und wechseln Sie anschließend zum Reiter "Anzeigen", um das Ergebnis nicht in der Layout-Ansicht, sondern in der tatsächlichen Ansicht zu überprüfen. Sie erhalten:

Ändern sich nun Titel/Beschreibung des Bereichs "Webseitentypen und ihre Funktionen", so wird der Content Panel diese Änderungen auf der Ursprungsseite automatisch nachvollziehen. Sie ändern also immer nur Ihre Unterseiten, nicht die Start- bzw. Übersichtsseite.
Inhalte eines Ordners automatisch auflisten
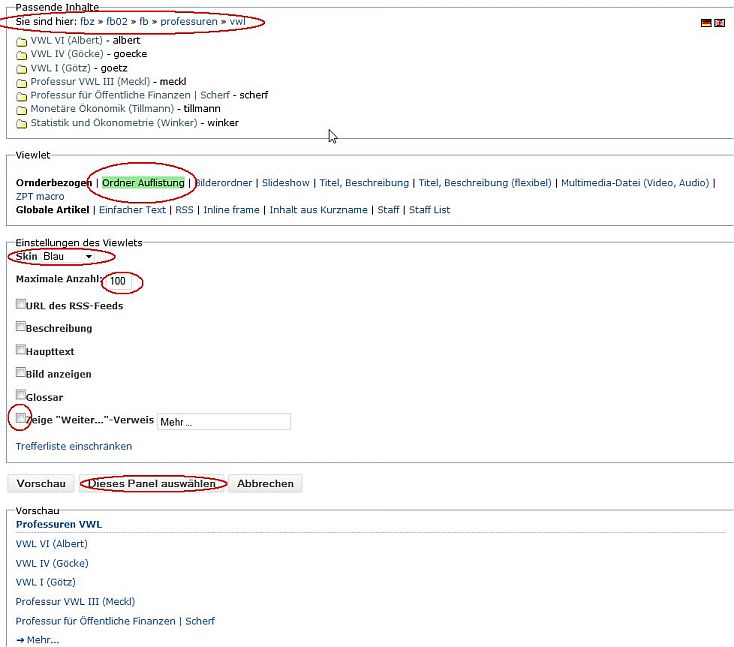
Zudem können Sie Inhalte eines Bereichs automatisch auflisten lassen. Dazu wählen Sie im Viewlet "Ordner Auflistung". Gehen wir im folgenden Beispiel davon aus, Sie möchten die VWL-Professuren am FB 02 automatisch und laufend aktuell auflisten, dabei den Inhaltsblock blau einfärben, die Begrenzung auf 5 aufzulistende Objekte aufheben (da es sich um mehr als 5 Professuren handelt), sowie den Verweis auf "mehr" nicht erzeugen (da es nicht mehr als die aufzulistenden Professuren gibt):

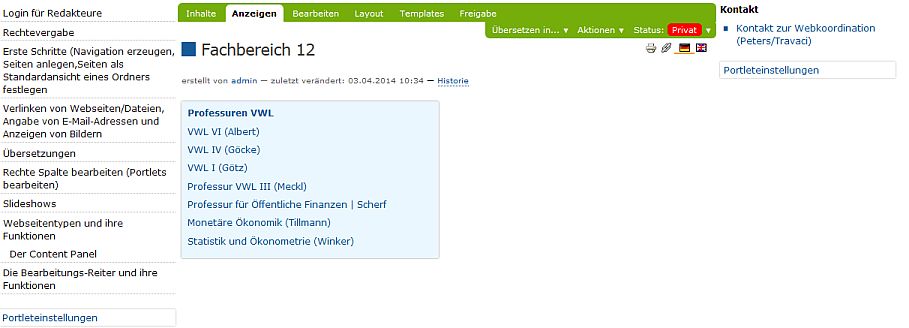
Sie erhalten: 
Bilder anzeigen
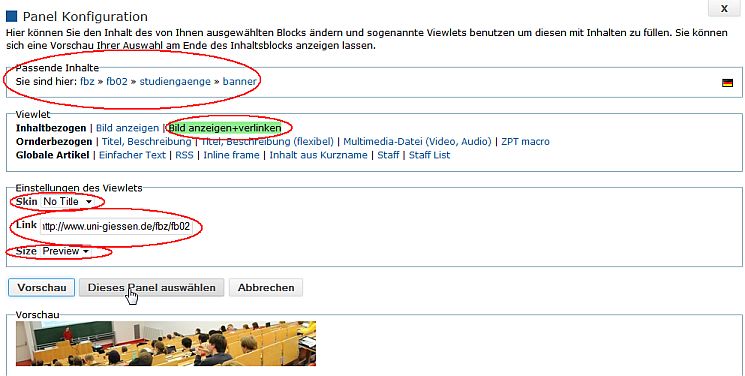
Sie können Inhaltsblöcke Bilder anzeigen lassen, wahlweise mit Link oder ohne Verlinkung. Hier ein Beispiel für ein verlinktes Bild:

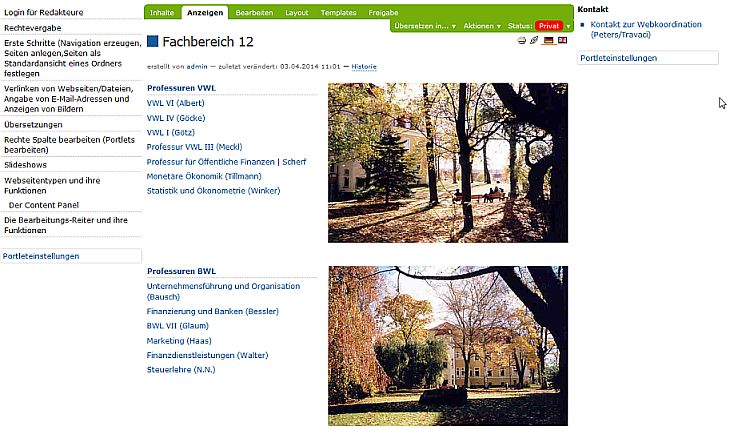
Sie könnten so z.B. ganz schnell eine ständig aktuelle Liste der Professuren mit verlinkten Bildern erzeugen:

Ganze Seiten als Teil des Content Panels anzeigen
Sie können eine Seite komplett in einem Inhaltsblock anzeigen lassen. Das bedeutet, Sie können eine Seite (den Content Panel) auch komplett aus mehreren anderen Seiten zusammen setzen. Dies kann sehr praktisch sein, wenn Sie eine Seite nicht an mehreren Stellen bearbeiten, aber an mehreren Stellen anzeigen möchten. Sie können auch eine Seite vorbereiten, die Teil Ihrer Startseite sein soll. Für letzteren Fall brauchen Sie lediglich die Seite, die Teil der Startseite werden soll, von der Navigation ausschließen (bearbeiten -> Einstellungen-> von der Navigation ausschließen) und im CP anzeigen lassen. Und so geht es:
Legen Sie eine Seite an, z.B:

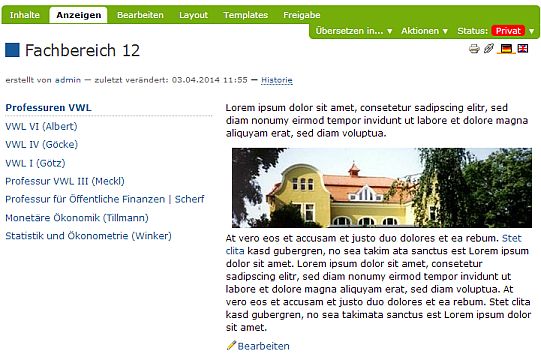
Inkludieren Sie diese Seite im Content Panel über "Artikelinhalt" im Viewlet, am besten mit der Einstellung"no title":

Im Reiter "Anzeigen" sehen wir, dass die Seite komplett als Inhaltsblock unseres Content Panels angezeigt wird:

Bildergalerie erzeugen
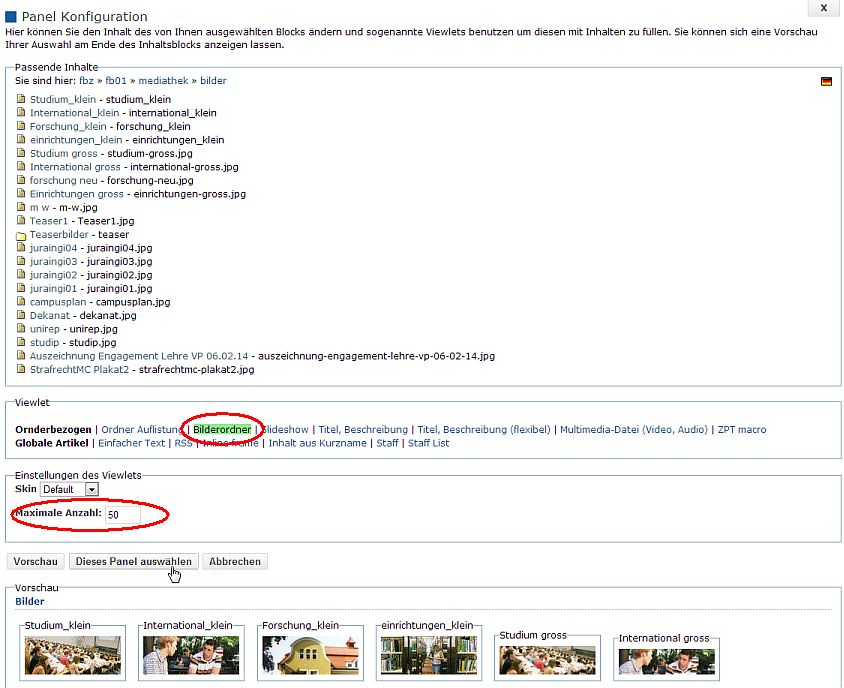
Sie können eine Bildergalerie in einem Content Panel erzeugen, indem Sie einen Ordner mit Bildern füllen und diesen über "Bilderordner" im Content Panel inkludieren:
 Eine alternative Bildergalerie erzeugen Sie, indem Sie die Ansicht eines Ordners mit Bildern auf eine Galerieansicht bzw. Albumansicht stellen.
Eine alternative Bildergalerie erzeugen Sie, indem Sie die Ansicht eines Ordners mit Bildern auf eine Galerieansicht bzw. Albumansicht stellen.
Multimedia-Datei (Video/Audio) anzeigen
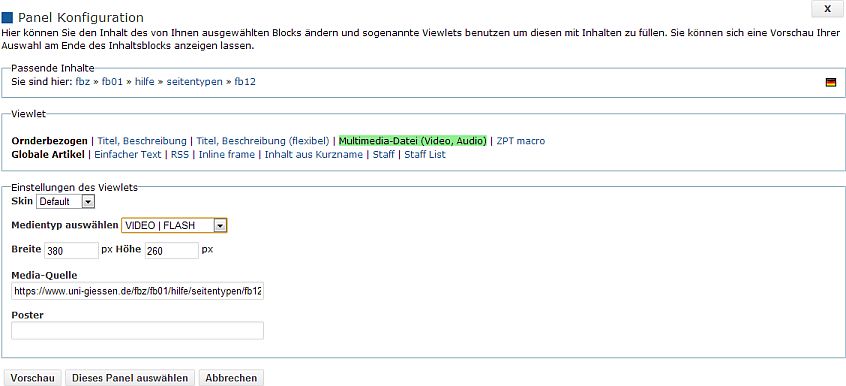
Sie können z.B. mp4-Dateien im Content Panel inkludieren. Die Quelle kann extern liegen oder in Plone als Datei gespeichert sein (achten sie im letzten Fall darauf, dass die Dateiendung im Kurznamen aufgeführt ist und korrekt ist):

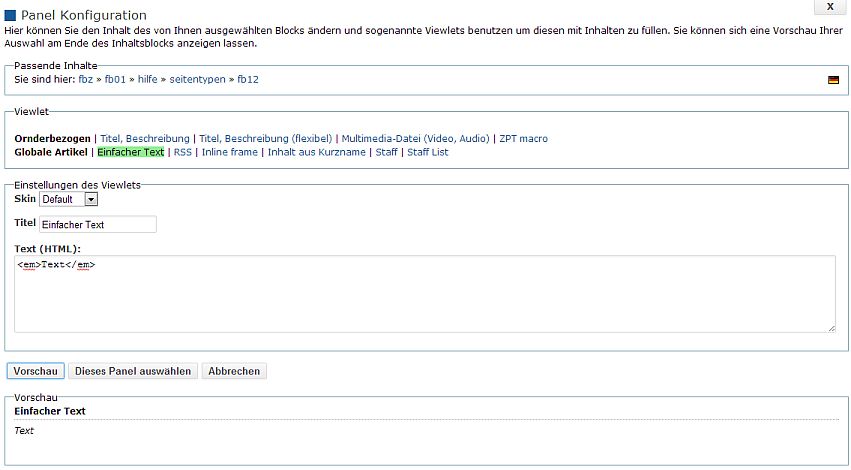
Einfachen Text einfügen
Sie können einem Content Panel auch HTML-formatierbaren Text in einem Inhaltsblock hinzufügen:

Slideshows anzeigen
Slideshows können sie sowohl als Teil des Content Panels als auch in einem Ordner erzeugen: zur Anleitung.
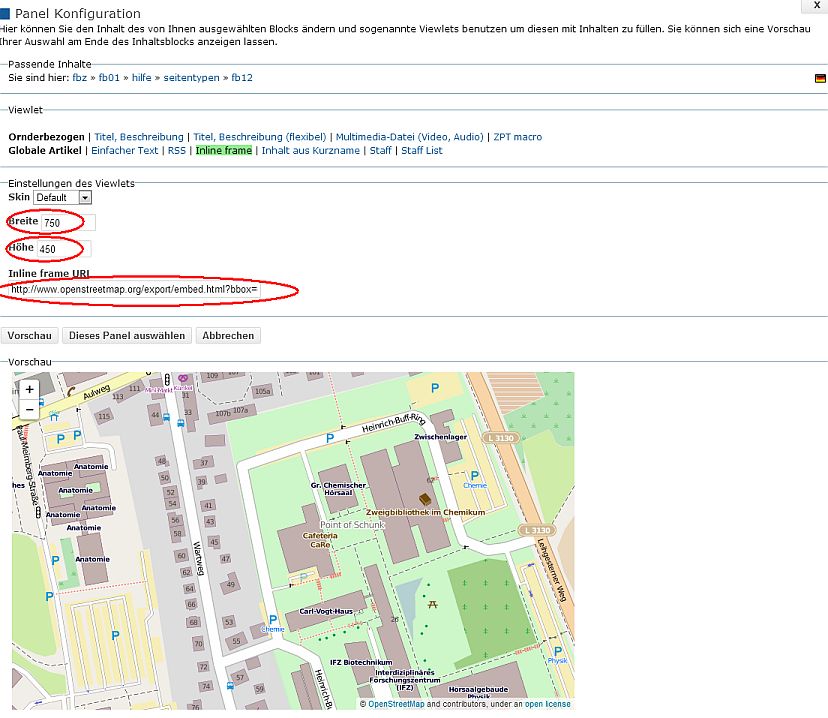
IFrame inkludieren
In seltenen Fällen kann es sinnvoll sein, externen Inhalt über IFrames zu inkludieren (z.B. für dynamische Kartenausschnitte aus der Open Street Map, die kostenlos eingebunden werden dürfen). Dafür benötigen Sie die URL der Zielseite, die eingebunden werden soll (erzeugen Sie auf der Open Street Map mit den angebotenen Tools die URL für den betreffenden Ausschnitt) und fügen Sie sie im Content Panel hinzu, z.B.:

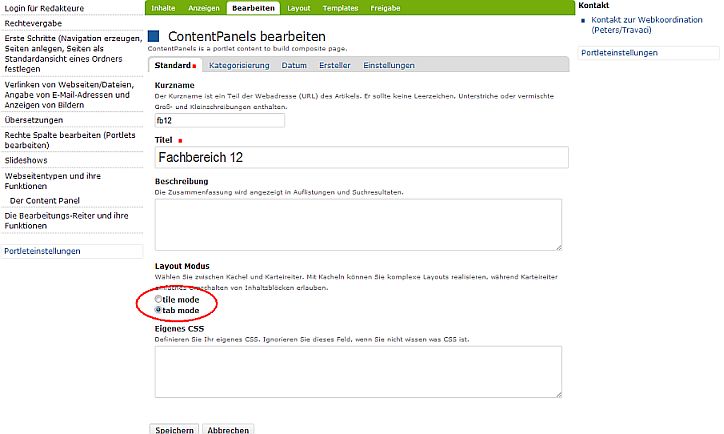
Tile-Modus / Tab-Modus
Stellen Sie unter "Bearbeiten" den Tab-Modus ein, wenn Sie die Seiten/Zeilen des Content Panels als einzelne Tabs anzeigen möchten:

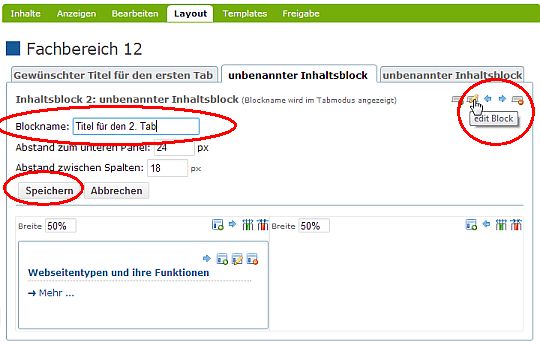
Die Zeilen/Seiten des Content Panels (sichtbar über den Reiter "Layout") erscheinen jetzt als Tabs zum anklicken (im Anzeigen-Modus):

Benennen Sie die einzelnen Seiten im Layout um, damit die Tabs die gewünschten Überschriften erhalten:

So könnte Ihr Ergebnis aussehen:

