Erste Schritte (Navigation erzeugen, Seiten anlegen, Seiten als Standardansicht eines Ordners festlegen, ggf. veröffentlichen)
Kurzanleitung:
- Ordner anlegen (hinzufügen -> Ordner)
- Parallelordner oder Unterordner hinzufügen (Navigationsstruktur erzeugen)
- Jedem Ordner unter "Darstellung" eine Auflistungsart seiner Inhalte zuweisen bzw. eine Seite (oder einen Content Panel) als Standardansicht geben
- Objekte veröffentlichen, die uneingeschränkt zur Verfügung stehen sollen
Navigation mit Ordnern anlegen, Seiten hinzufügen und ggf. eine Seite als Standardansicht eines Ordners einrichten:
Eine gute Nachricht vorweg: Sie benötigen keine HTML-Kenntnisse, um Webseiten mit dem Content Management System (CMS) Plone zu erstellen bzw. zu bearbeiten. Sie bedienen lediglich den Editor, der in den Grundfunktionen dem Programm Word nachempfunden ist. Die Dateistruktur ähnelt dem Dateiexplorer unter Windows und dürfte Ihnen daher ebenfalls bekannt vorkommen.
Gehen wir davon aus, dass Ihnen Schreibrechte für einen Bereich zugewiesen wurden, so dass Sie direkt loslegen können. Sie werden nun in der Regel
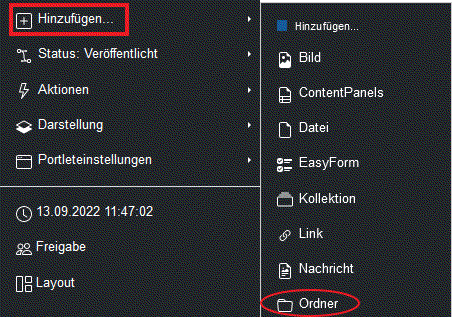
1. einen Ordner anlegen:

Füllen Sie nun das "Formular" aus. Als erstes geben Sie den letzten Teil der neuen Internetadresse für diesen Ordner ein (Feld: Kurzname). Dieser Kurzname ist als Bestandteil der neuen Internetadresse ohne Sonderzeichen, Leerzeichen und ohne gemischte Groß- und Kleinschreibung o.ä. anzugeben.
Der Kurzname ist ein Teil der Webadresse (URL) des Artikels. Er sollte keine Leerzeichen, Unterstriche oder vermischte Groß- und Kleinschreibungen enthalten.
Der Kurzname sollte mit dem Titel einer Webseite immer möglichst (grob) übereinstimmen. Das hat Vorteile für den User: man folgt einem Link „kurse“ und landet auf „Kurse“ und nicht „Termine“ o.ä. Auch ist es wichtig für die Google-Platzierung (man rutscht im Google-Ranking nach unten, wenn die Zeichenfolge von Titel und URL nichts mit einander zu tun haben).
Der Titel ist - was die Schriftzeichen angeht - frei wählbar (i.d.R. Großschreibung, Sonderzeichen und Leerzeilen erlaubt) und wird als Überschrift des Ordners angezeigt werden und als Beschriftung in der Navigation (der Ordner wird ein neuer Navigationseintrag). Die "Beschreibung" ist für einen einleitenden Text gedacht, der auch in Auflistungen und Suchresultaten automatisch angezeigt werden kann. Wörter aus diesem Feld können auch von Google priorisiert als Stichwörter für die Google-Suche indiziert werden. Haben Sie diese Felder ausgefüllt (Felder mit einem roten Kreis neben der Beschriftung sind Pflichtfelder), können Sie "speichern": Ihre erste Webseite ist fertig!
Dieser Ordner kann nun Bilder, Dateien und Text-Seiten enthalten, er ist somit ein wichtiger "Container" (wie der Leitz-Ordner im Aktenschrank, der Seiten, Bilder und Dateien enthalten kann).
2. zum Ordner weitere Ordner hinzufügen (Navigationsbaum aufbauen):
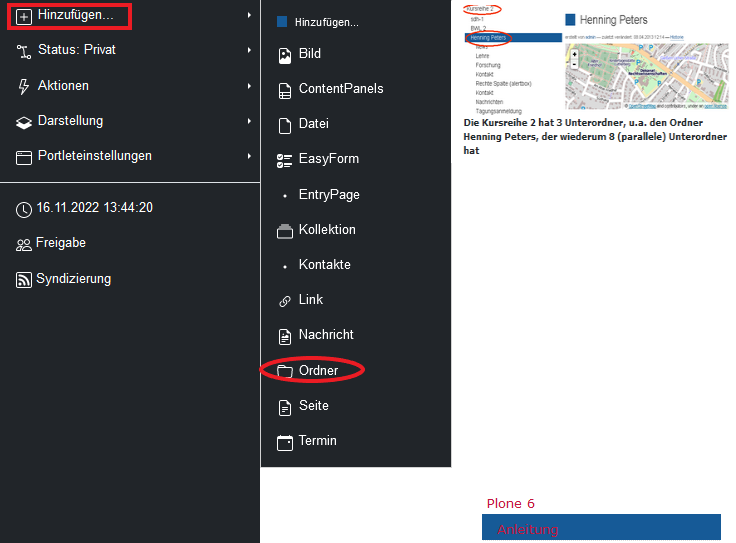
Bauen Sie nun Ihren Navigationsbaum auf: fügen Sie diesem Ordner weitere Ordner hinzu, um Unterordner (neue Navigationsebenen) anzulegen. Diese werden eingerückt unterhalb des ersten Ordners in der Navigation links angezeigt. Gehen Sie eine Ebene nach oben (z.B. über den Reiter "Inhalte") und fügen Sie einen weiteren Ordner hinzu, um einen Ordner/Navigationseintrag parallel zum ersten Ordner in der Navigation zu erstellen:


|

|
|---|
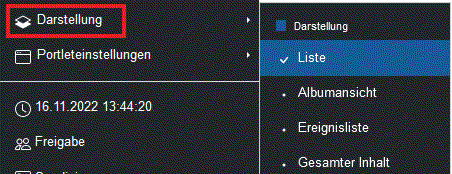
3. die Darstellung der Inhalte des Ordners wählen:

4. Seiten hinzufügen (für Webseiten mit Texten und Bildern)
5. eine Seite als Standardansicht des Ordners einrichten:
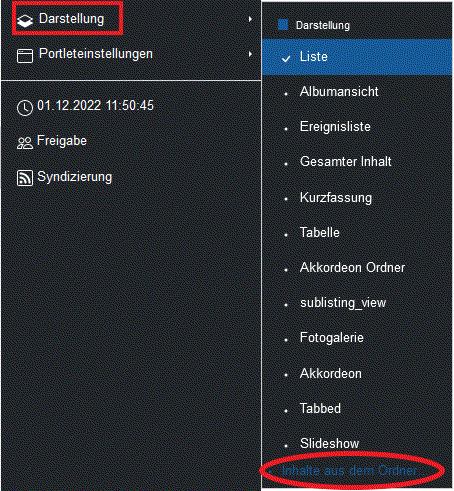
Ist in einem Ordner eine Seite enthalten, kann diese dem Ordner als Standardansicht zugewiesen werden (immer, wenn der Ordner angeklickt wird, wird diese Seite angezeigt). Wählen Sie unter "Darstellung" des Ordners -> Inhalte aus dem Ordner-> die als Standardansicht des Ordners anzuzeigende Seite aus:

Bitte achten Sie darauf, dass die Index-Seite (also die Seite, die als Standardansicht des Ordners eingerichtet ist) denselben Titel wie der Ordner trägt. Sie würden Ihre Webseitenbesucher nur unnötig verwirren, wenn diese beispielsweise auf den Punkt "Forschung" (der Titel des Ordners) in der Navigation klicken und eine Seite "Studium und Lehre" ausgegeben wird (der Titel der Seite, die als Standardansicht eingestellt ist). Das klingt banal, es kann aber im Eifer des Gefechtes durchaus vorkommen, dass die Anpassung vergessen wird.
Möchten Sie den Titel des Ordners und der Seite ändern, klicken Sie nach Änderung des Titels der Seite auf den Reiter "Inhalte". Damit signalisieren Sie dem System, dass Sie nicht die als Standardansicht des Ordners eingerichtete Seite sehen/bearbeiten möchten, sondern den Ordner. Dementsprechend zeigt der Reiter "Inhalte" nun auch das tatsächliche Konstrukt an: über "bearbeiten" bearbeiten Sie nun den Titel des Ordners, die Inhalte des Ordners listen die Seite als Unterseite des Ordners auf. Ein Klick auf den Reiter "Anzeigen" zeigt wiederum die Seite an, die als Standardansicht des Ordners eingerichtet wurde. Wechseln Sie also über die Reiter "Inhalte" und "Ansicht" um wahlweise die Standardansichts-Seite des Ordners bzw. den Ordner selbst zu bearbeiten.
Alternativ lesen Sie den Text, der beim Bearbeiten der Standardansichtsseite eines Ordners als Erstes erscheint: ![]()
6. Veröffentlichen / Status der Webseite
Neu angelegte Webseiten sind zunächst nur privat einsehbar, d.h. nur für die Kennungen der JLU Gießen nach Login im System einsehbar/bearbeitbar, die Lese- bzw. Schreibrechte auf dieser Seite besitzen.
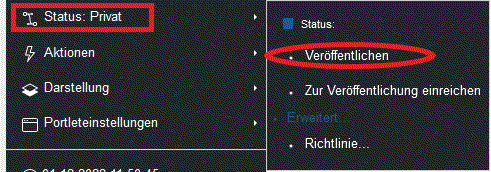
Sollen Ihre Ordner und Seiten weltweit uneingeschränkt zur Verfügung stehen, brauchen Sie nur noch die Ordner und Seiten über den Reiter "Status" links mittig zu Veröffentlichen:

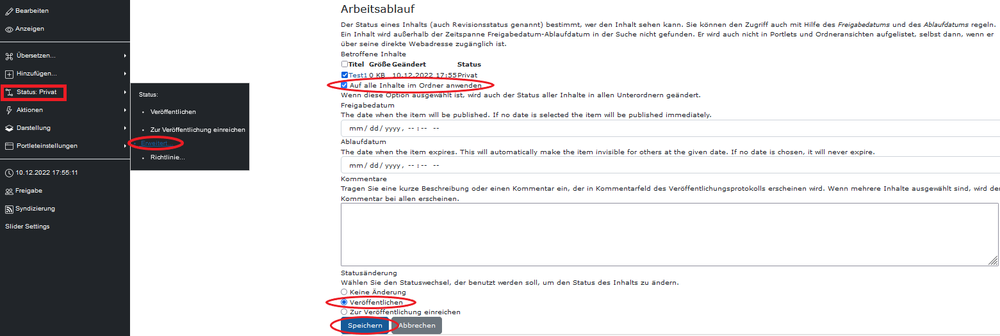
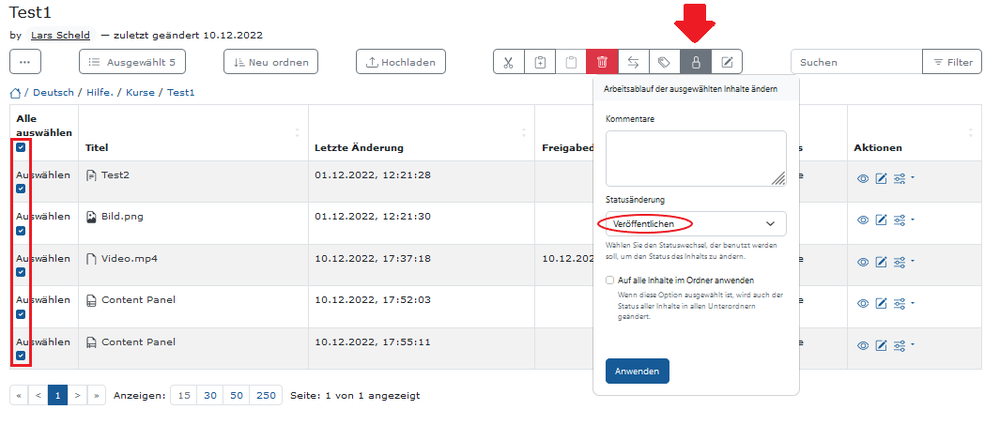
Mehrere Webseiten auf einmal können Sie über den Reiter "Inhalte" unter "Status ändern" veröffentlichen:

Wenn Sie den Haken bei "Auf alle Inhalte im Ordner anwenden" setzen, werde auch gleich alle Unterseiten eines Ordners mit veröffentlicht: Status-> Erweitert