Der kleine PeTra - das Plone-Handbuch der JLU Gießen
Rechtliche Grundlagen zum Einsatz des Plone CMS an der JLU
- Zur Verwendung des Corporate Designs/Layouts & des CMS (Plone) der JLU
-
Hinweise zu Umleitungen/Subdomains für Webauftritte (an) der JLU
(
vgl.
Rundschreiben der Präsidentin 2012/15
)
- Richtlinienkatalog für Plone-Redakteurinnen/Plone -Redakteure und Administratorinnen/Administratoren
JLU Dictionaries
-
Für feststehende Begriffe vor allem im universitären Kontext steht Ihnen an der JLU das
JLU Dictionary
für englische Übersetzungen sowie auch eine spanische Version zur Verfügung. Die Nutzung wird dringend empfohlen.
Bilder und Dateien: Rechte/Copyright/Lizenzen
Bitte vergewissern Sie sich unbedingt, dass Sie ausreichende Rechte besitzen, Dateien und Bilder online zu stellen und prüfen Sie, welche Verwertungsrechte vorliegen. Bilder aus Bilderdatenbanken unterliegen in der Regel einer bestimmten Lizenz, die unbedingt eingehalten werden muss. Auch bei sogenannten "freien Inhalten", die bspw. einer Creative Commons Lizenz unterliegen, werden Bedingungen an die Nutzung geknüpft (z.B. Namensnennung des Autors etc.). Keinesfalls sollten Sie Bilder ungeprüft aus dem Internet verwenden. Im Zweifelsfall muss immer der Urheber die Erlaubnis zur Nutzung geben. Copyright- bzw. Urheberrechts-Verletzungen können zu kostspieligen juristischen Konsequenzen führen.
Auch bei selbst erstellten Bildern ist man nicht von rechtlichen Rahmenbedingungen befreit. Hier sind bspw. Persönlichkeitsrechte (z.B. Recht am eigenen Bild) zu berücksichtigen. Lassen Sie sich bei der Verwendung von Portrait-Fotos oder Bildern von Menschen generell immer schriftlich die Erlaubnis geben, das Bild dieser Person für die Webseiten der JLU verwenden zu dürfen (der Verwendungszweck sollte immer aufgeführt sein), Sie könnten sonst Persönlichkeitsrechte verletzen.
Bitte beachten Sie auch bei der Verwendung historischer Bilder, dass diese unproblematisch ist, wenn die Bilder lediglich eingescannt wurden. Abfotografierte Bilder können Lichtbildschutz nach § 72 UrhG genießen.
Einbindung von Social-Media-Buttons
Die Einbindung von Social-Media-Buttons wie dem "Like-Button" von Facebook oder dem "Follow"-Button von Twitter ist grundsätzlich nicht ohne Weiteres erlaubt, da dies datenschutzrechtlich und aus Sicherheitsaspekten äußerst bedenklich ist. Vor der Verwendung müssen der Datenschutzbeauftragte, der Personalrat und der IT-Sicherheitsbeauftragte befragt werden. Hierzu muss ein Antrag an den Präsidenten/Dez B gestellt werden.
Die grundsätzliche Verlinkung auf Facebook, Twitter und Co. (z.B. durch ein Bild, das mit einem Hyperlink versehen ist) ist hingegen unbedenklich.
Werbung auf den Webseiten der JLU
Werbung in jeglicher Form ist auf den Webseiten der JLU grundsätzlich nicht erlaubt, Sponsoring in Einzelfällen. Siehe hierzu auch das Merkblatt zu Werbung und Sponsoring an der JLU .
Verlinkungen / Urteil des EuGH
Grundsätzlich ist bei einer Verlinkung auf fremde Webseiten zu prüfen, ob die dort befindlichen Inhalte rechtmäßig veröffentlicht sind, d.h. sich dort keine Urheberrechtsverstöße identifizieren lassen. Dies muss jedoch auf eigene Gefahr überprüft werden.
Nach einer Entscheidung des EuGH vom September 2016 und der Bestätigung durch das Landgericht Hamburg gilt für Verlinkungen, die mit Gewinnerzielungsabsichten gesetzt werden, dass die Frage der rechtmäßigen Erstveröffentlichung der verlinkten Inhalte strenger geprüft werden muss (so genau, dass widerleglich vermutet wird, dass die linksetzende Person es wusste, falls die Inhalte rechtswidrig veröffentlicht waren). Unabhängig von der Frage, ob man Webseiten der JLU im Einzelfall eine Gewinnerzielungsabsicht unterstellen könnte, gilt also: Prüfen Sie auf jeden Fall sorgfältig, ob die Erstveröffentlichung der Inhalte der verlinkten Seite rechtmäßig war.
Für Redakteure der JLU gilt also: Die Verlinkung fremder Werke verletzt nicht das Urheberrecht, wenn der Verlinkende nach sorgfältiger Prüfung zu dem Ergebnis kommt, dass die Veröffentlichung des Werks auf dem fremden Server offensichtlich rechtmäßig erfolgte. Im Zweifelsfalle wenden Sie sich bitte immer zunächst an die Koordination Webauftritt oder direkt an die Rechtsabteilung der JLU .
Verarbeitung personenbezogener Daten
Mit Hilfe von Plone können über Webformulare personenbezogene Daten zum Zwecke der Speicherung und/oder Weiterverarbeitung gesammelt werden. Beispielhaft ist hier die Anmeldung zu einer Tagung zu nennen. Hierbei werden z.B. Namen und E-Mailadressen gesammelt, in Excel-Tabellen übertragen, an weitere Personen weitergegeben und hieraus z.B. Teilnahmelisten, Serienbriefe o.ä. erstellt. Sobald personenbezogen Daten in einem solchen oder vergleichbaren Sinne gesammelt, weiterverarbeitet und/oder gespeichert werden, ist das Verfahren in Form eines internen Verfahrensverzeichnisses zu dokumentieren. Das ausgefüllte Verfahrensverzeichnis ist dem Datenschutzbeauftragten der JLU Gießen vorzulegen. Eine Vorlage für ein Verfahrensverzeichnis erhalten Sie auf Nachfrage von der Rechtsabteilung der JLU .
Nutzerfreundlichkeit / Barrierefreiheit / Pflegbarkeit
Nutzerfreundliche und möglichst barrierearme Webseiten sind Hauptziele des Webauftritts der JLU! Zur nutzerfreundlichen Webseitengestaltung ließe sich an dieser Stelle so manches Buch füllen - aus unserer Sicht besonders gut gelungen und immer noch ein Standardwerk ist Don't make me think! - Web Usability: Das intuitive Web von Steve Krug .
Plone bietet von Haus aus alle Voraussetzungen zur barrierefreien Webseitengestaltung. Aber nicht alle Aspekte der Barrierefreiheit können durch technische Vorgaben gelöst werden, hier ist immer auch Ihre Mitarbeit erforderlich. So sollten Sie zum Beispiel Bilder mit einem aussagekräftigem Titel versehen, damit auch Blinde mit einem Screenreader die Inhalte der Webseite erfassen können. "Bild_1" ist sicher kein hilfreicher Titel.
Nutzerfreundlichkeit betrifft aber nicht ausschließlich die Webseitenbesucher: auch die Pflegbarkeit der Webseiten ist ein wichtiges Anliegen. So sollten Sie Webseiten beispielsweise stets technisch so einfach wie möglich anlegen, um eine spätere Pflege der Webseite zu vereinfachen. Wägen Sie insbesondere bei optischen Wünschen stets ab, ob die Realisierung einer späteren Pflegbarkeit entgegen steht. Die Kunst der Webseitengestaltung richtet sich nicht ausschließlich nach außen - auch innerhalb der JLU muss eine gewisse Aktualität der Webseiten gewährleistet werden können. Technisch anspruchsvoll gestaltete Webseite mögen zwar die Bewunderung der nachfolgenden Webredakteure nach sich ziehen, können aber durchaus auch eine stringente Pflege der Webseiten verhindern, sofern das Know-How verloren geht. Auch ist eine mit vergleichsweise einfachen Mitteln gestaltete Webseite deshalb nicht weniger anspruchsvoll.
Im Folgenden daher ein paar konkrete Tipps, wie Sie die Pflegbarkeit und Nutzerfreundlichkeit erhöhen können:
- vermeiden Sie doppelte Inhaltspflege - schon nach einem Semester wird in der Regel vergessen, die Telefonnummer auf beiden Webseiten zu aktualisieren.
- halten Sie sich an die Vorgaben bei den Kurznamen (URLs), insbesondere was die Verwendung von Groß- und Kleinschreibung, Unterstrichen, etc. betrifft. Für die Auffindbarkeit Ihrer Webseiten im Netz ist dies wichtig, denn Suchmaschinen orientieren sich besonders an der URL.
- erstellen Sie Webseiten so, dass sie auch von anderen Redakteuren ohne HTML-Kenntnisse bearbeitet werden können. Dies ist bei Verwendung des Editors die Regel. In Einzelfällen kann die Verwendung von Code dennoch sinnvoll sein - stimmen Sie sich gern vorab mit uns ab.
- komplexe Konstrukte wie geschachelte Webseiten können doppelte Pflege verhindern, sind in jedem Falle aber immer auch anspruchsvoller bei der Wartung
- Tabs können helfen, viel Inhalt auf einer Webseite abzubilden, ohne dass man scrollen oder eine neue Webseite öffnen muss. Man wechselt auf einer Webseite einfach zwischen Tabs hin- und her. Verwenden Sie jedoch dieses Feature nicht exzessiv oder gar als Navigationsersatz: Im Zweifelsfalle schafft eine eigene obere Navigation für eine Seite mehr Klarheit als Webseitenbesucher mit einer übernommenen oberen Navigation, einer linken Feinnavigation und zusätzlichen Tabs zu überfordern. Eine eigene obere Navigationsleiste kann über die Koordination Webauftritt auf Wunsch eingerichtet werden.
- Content Panels bieten Ihnen die Möglichkeit, Webseiten anspruchsvoll zu gestalten. Durch die Möglichkeit, Inhalte dynamisch einzubinden, eignen sie sich insbesondere für Start- und Übersichtsseiten. Abgesehen davon sollten Sie sparsam mit Content Panels umgehen: eine Seite bietet für die meisten Fälle sämtliche Features, ist schneller bearbeitet und beinhaltet nicht zuletzt die eigentlichen Inhalte, während der Content Panel hauptsächlich ein Gestaltungstool für Einstiegsseiten darstellt.
Das Login für Redakteure erfolgt unten auf jeder Seite im CMS mit der persönlichen JLU-Benutzerkennung und dem dazugehörigen Netzpasswort. Bitte loggen Sie sich nach dem Bearbeiten wieder aus (unten links auf Ihren Namen klicken und abmelden).
Um Webseiten bearbeiten oder unveröffentlichte Webseiten einsehen zu können, benötigen Sie zunächst die entsprechenden Rechte. Die Rechtevergabe erfolgt dezentral.
Ihre Ansprechpartner in den jeweiligen Bereichen für die Rechtevergabe sind:
- FB 01: webmaster-fb01
- FB 02: webmaster
- FB 03: Ferdinand.Diedam , Monika.Carle
- FB 04: Michael.Novian
- FB 05: Germanistik: Ralf.Gruenspahn ; Romanistik: der geschäftsführende Direktor; Slavistik: der geschäftsführende Direktor; Anglistik: xun.luo
- FB 06: Liane.Umsonst
- FB 07: marc.strickert
- FB 08: Daniela.Mathewes
- FB 09: Nadine.Ackermann / Claus.Mueckschel
- FB 10: Martin.Diener
- FB 11: abed.atiq
- GCSC: webmaster
- Präsidialverwaltung (Bereich "Organisation"): webmaster-org
Kurzanleitung (für Administratoren):
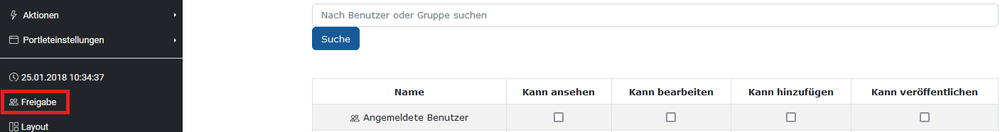
- Unter dem Reiter Freigabe -> s- bzw. g-Kennung in das Suchfeld eingeben
- Nach erfolgreicher Suche Rechte entsprechend zuweisen (Administrator-Recht = "kann anderen Nutzern Rechte zuweisen"). Die Rechte vererben sich auf Unterseiten.
- Beachten Sie : Um Rechte nicht ausschließlich für eine Standardansichtsseite zu vergeben (die keine Unterseiten hat, auf die sich die Rechte vererben könnten), sondern für einen ganzen Bereich (auf den sich die Rechte vererben können), klicken Sie zunächst auf "Inhalte", um zum Ordner zu wechseln, dann auf "Freigabe"
Ausführliche Anleitung (für Administratoren):
Die Rechtevergabe ist nicht gleichzusetzen mit dem "Status" einer Webseite, der darüber bestimmt, ob eine Webseite veröffentlicht ist und weltweit unangemeldet eingesehen werden kann, oder nicht.
Die Rechte werden über den Reiter "Freigabe" bearbeitet. Suchen Sie nach einer Kennung, der Sie Rechte zuweisen möchten (z.B. "gz224") und vergeben Sie dann die Rechte:

Rechte vererben sich auf Unterseiten. Um die Rechte einer Kennung nachträglich anzupassen, gehen Sie auf die Seite, ab der die Rechte ursprünglich vergeben wurden. Setzen Sie nun die Rechte für die Kennung neu. Sollen auf einer Unterseite sämtliche Rechte neu vergeben werden, ohne dass auf den darüber liegenden Seiten Rechte entzogen werden, so entfernen Sie einfach den Haken bei "Berechtigungen von übergeordneten Ordnern übernehmen" und vergeben Sie die Rechte neu.
Das "Ansehen"-Recht kann vergeben werden von Kennungen, die bearbeiten, hinzufügen oder veröffentlichen können. Mit dem Ansehen-Recht können unveröffentlichte Webseiten nach Login angesehen werden. Im Übrigen kann die Rechtevergabe immer nur von Kennungen vorgenommen werden, die das Recht "Website-Administrator" besitzen. Diese Kennungen können dann die übrigen Rechte (bearbeiten, hinzufügen, veröffentlichen) vergeben. Auch zusätzlich das Recht "Website-Administrator" selbst, sodass ab einer bestimmten Webseite eine Kennung mit diesem Recht die Rechteverwaltung komplett selbst übernehmen aber auch weiter übertragen kann.
Hinweis: Achten Sie darauf, Nutzern Rechte ab einem Ordner zu vergeben! Ist einem Ordner z.B. eine Seite als Standardansicht zugewiesen und Sie klicken auf "Freigabe" und setzen die Rechte, dann setzen Sie die Rechte für die Seite, nicht für den Ordner. Es wird ein Hinweis auf diese Tatsache gegeben. Sie sollten nämlich Rechte nicht für einzelne Seiten vergeben, sondern ab einem Ordner, so dass sich die Rechte vererben (auf Unterordner und Unterseiten). Klicken Sie also im entsprechenden Warnhinweis des Systems auf "klicken Sie hier" oder wechseln Sie über den Reiter "Inhalte" in den Ordner und setzen Sie nun die Rechte.
Die Rechtevergabe erfolgt separat für den deutschen und englischsprachigen Webseitenbereich!
- Nur Administratoren können Rechte vergeben - aber nicht das Admin-Recht selbst
- Nur Administratoren können Kurz-URLs vergeben
- Nur OE-Administratoren können Portlets bearbeiten
Wenn Sie diese Rechte benötigen, können Sie uns gern kontaktieren oder wenden Sie sich an Ihren Bereichs-Administrator (siehe oben).
Sie möchten Seiten anlegen, die nur von JLU-Mitgliedern eingesehen werden können?
Schalten Sie den Bereich privat, geben Sie dem Nutzer "angemeldeter Benutzer" unter der "Freigabe" das Recht "kann ansehen". Damit können ausschließlich Mitglieder der JLU diese Seiten nach Login mit JLU-Kennung und dazugehörigem Netzpasswort ansehen.
Möchten Sie den Nutzerkreis weiter einschränken, geben Sie ausschließlich einzelnen JLU-Nutzern das Recht "kann ansehen". Schalten Sie die Vererbung der Rechte von übergeordneten Seiten aus, indem Sie den Haken bei "Berechtigungen von übergeordneten Ordnern übernehmen" entfernen.
Möchten Sie externen Personen passwortgeschützte Seiten zugänglich machen, melden Sie sich bitte bei uns.
Kurzanleitung:
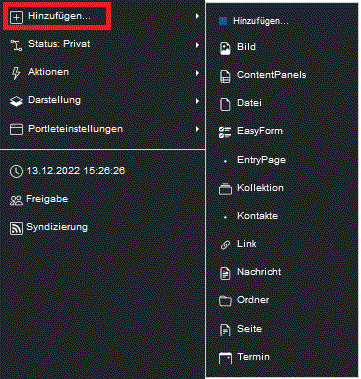
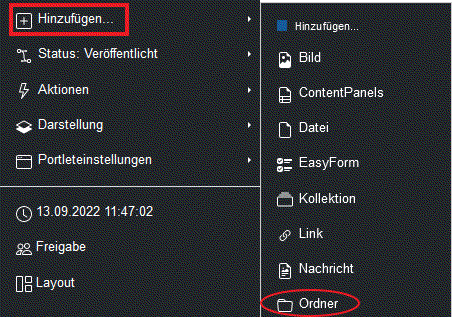
- Ordner anlegen (hinzufügen -> Ordner)
- Parallelordner oder Unterordner hinzufügen (Navigationsstruktur erzeugen)
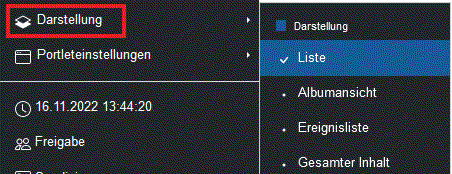
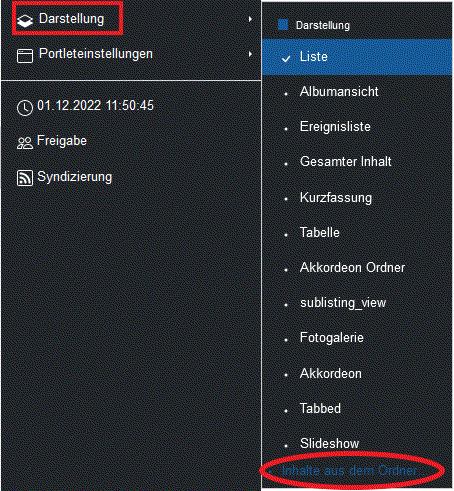
- Jedem Ordner unter "Darstellung" eine Auflistungsart seiner Inhalte zuweisen bzw. eine Seite (oder einen Content Panel) als Standardansicht geben
- Objekte veröffentlichen, die uneingeschränkt zur Verfügung stehen sollen
Navigation mit Ordnern anlegen, Seiten hinzufügen und ggf. eine Seite als Standardansicht eines Ordners einrichten:
Eine gute Nachricht vorweg: Sie benötigen keine HTML-Kenntnisse, um Webseiten mit dem Content Management System (CMS) Plone zu erstellen bzw. zu bearbeiten. Sie bedienen lediglich den Editor, der in den Grundfunktionen dem Programm Word nachempfunden ist. Die Dateistruktur ähnelt dem Dateiexplorer unter Windows und dürfte Ihnen daher ebenfalls bekannt vorkommen.
Gehen wir davon aus, dass Ihnen Schreibrechte für einen Bereich zugewiesen wurden, so dass Sie direkt loslegen können. Sie werden nun in der Regel
1. einen Ordner anlegen:

Füllen Sie nun das "Formular" aus. Als erstes geben Sie den letzten Teil der neuen Internetadresse für diesen Ordner ein (Feld: Kurzname). Dieser Kurzname ist als Bestandteil der neuen Internetadresse ohne Sonderzeichen, Leerzeichen und ohne gemischte Groß- und Kleinschreibung o.ä. anzugeben.
Der Kurzname ist ein Teil der Webadresse (URL) des Artikels. Er sollte keine Leerzeichen, Unterstriche oder vermischte Groß- und Kleinschreibungen enthalten.
Der Kurzname sollte mit dem Titel einer Webseite immer möglichst (grob) übereinstimmen. Das hat Vorteile für den User: man folgt einem Link „kurse“ und landet auf „Kurse“ und nicht „Termine“ o.ä. Auch ist es wichtig für die Google-Platzierung (man rutscht im Google-Ranking nach unten, wenn die Zeichenfolge von Titel und URL nichts mit einander zu tun haben).
Der Titel ist - was die Schriftzeichen angeht - frei wählbar (i.d.R. Großschreibung, Sonderzeichen und Leerzeilen erlaubt) und wird als Überschrift des Ordners angezeigt werden und als Beschriftung in der Navigation (der Ordner wird ein neuer Navigationseintrag). Die "Beschreibung" ist für einen einleitenden Text gedacht, der auch in Auflistungen und Suchresultaten automatisch angezeigt werden kann. Wörter aus diesem Feld können auch von Google priorisiert als Stichwörter für die Google-Suche indiziert werden. Haben Sie diese Felder ausgefüllt (Felder mit einem roten Kreis neben der Beschriftung sind Pflichtfelder), können Sie "speichern": Ihre erste Webseite ist fertig!
Dieser Ordner kann nun Bilder, Dateien und Text-Seiten enthalten, er ist somit ein wichtiger "Container" (wie der Leitz-Ordner im Aktenschrank, der Seiten, Bilder und Dateien enthalten kann).
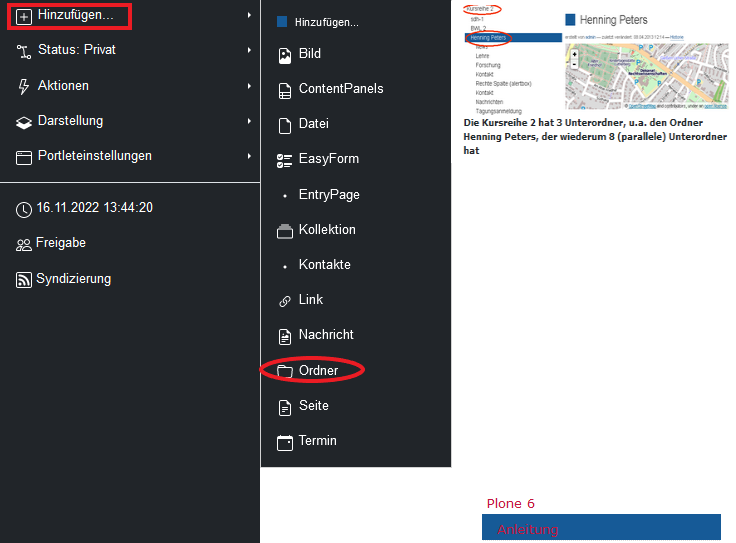
2. zum Ordner weitere Ordner hinzufügen (Navigationsbaum aufbauen):
Bauen Sie nun Ihren Navigationsbaum auf: fügen Sie diesem Ordner weitere Ordner hinzu, um Unterordner (neue Navigationsebenen) anzulegen. Diese werden eingerückt unterhalb des ersten Ordners in der Navigation links angezeigt. Gehen Sie eine Ebene nach oben (z.B. über den Reiter "Inhalte") und fügen Sie einen weiteren Ordner hinzu, um einen Ordner/Navigationseintrag parallel zum ersten Ordner in der Navigation zu erstellen:


|

|
|---|
3. die Darstellung der Inhalte des Ordners wählen:

4. Seiten hinzufügen (für Webseiten mit Texten und Bildern)
5. eine Seite als Standardansicht des Ordners einrichten:
Ist in einem Ordner eine Seite enthalten, kann diese dem Ordner als Standardansicht zugewiesen werden (immer, wenn der Ordner angeklickt wird, wird diese Seite angezeigt). Wählen Sie unter "Darstellung" des Ordners -> Inhalte aus dem Ordner-> die als Standardansicht des Ordners anzuzeigende Seite aus:

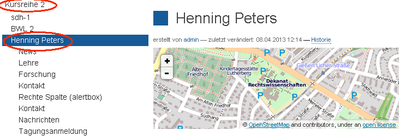
Bitte achten Sie darauf, dass die Index-Seite (also die Seite, die als Standardansicht des Ordners eingerichtet ist) denselben Titel wie der Ordner trägt. Sie würden Ihre Webseitenbesucher nur unnötig verwirren, wenn diese beispielsweise auf den Punkt "Forschung" (der Titel des Ordners) in der Navigation klicken und eine Seite "Studium und Lehre" ausgegeben wird (der Titel der Seite, die als Standardansicht eingestellt ist). Das klingt banal, es kann aber im Eifer des Gefechtes durchaus vorkommen, dass die Anpassung vergessen wird.
Möchten Sie den Titel des Ordners und der Seite ändern, klicken Sie nach Änderung des Titels der Seite auf den Reiter "Inhalte". Damit signalisieren Sie dem System, dass Sie nicht die als Standardansicht des Ordners eingerichtete Seite sehen/bearbeiten möchten, sondern den Ordner. Dementsprechend zeigt der Reiter "Inhalte" nun auch das tatsächliche Konstrukt an: über "bearbeiten" bearbeiten Sie nun den Titel des Ordners, die Inhalte des Ordners listen die Seite als Unterseite des Ordners auf. Ein Klick auf den Reiter "Anzeigen" zeigt wiederum die Seite an, die als Standardansicht des Ordners eingerichtet wurde. Wechseln Sie also über die Reiter "Inhalte" und "Ansicht" um wahlweise die Standardansichts-Seite des Ordners bzw. den Ordner selbst zu bearbeiten.
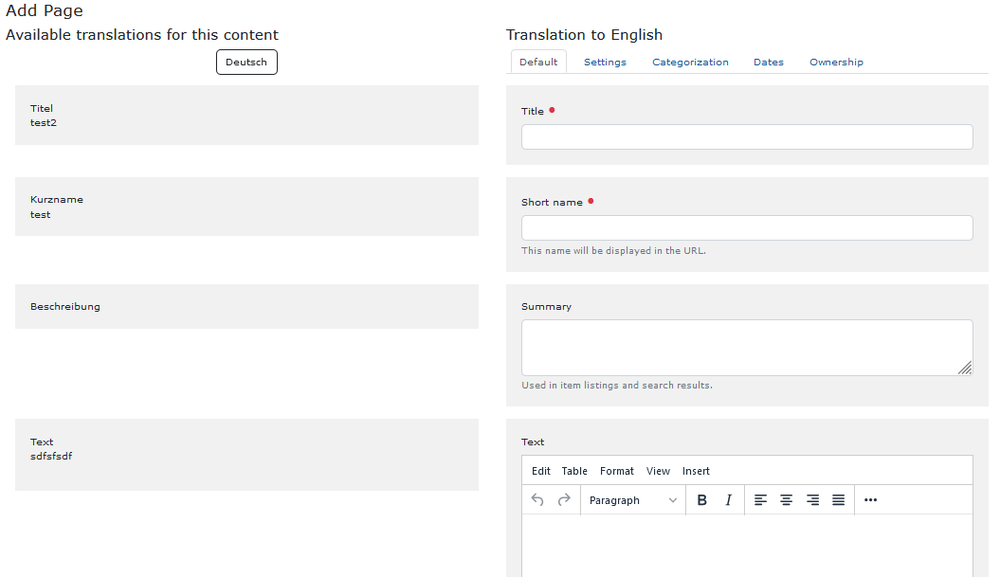
Alternativ lesen Sie den Text, der beim Bearbeiten der Standardansichtsseite eines Ordners als Erstes erscheint:
![]()
6. Veröffentlichen / Status der Webseite
Neu angelegte Webseiten sind zunächst nur privat einsehbar, d.h. nur für die Kennungen der JLU Gießen nach Login im System einsehbar/bearbeitbar, die Lese- bzw. Schreibrechte auf dieser Seite besitzen.
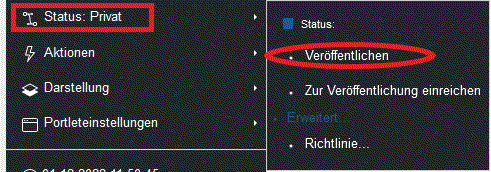
Sollen Ihre Ordner und Seiten weltweit uneingeschränkt zur Verfügung stehen, brauchen Sie nur noch die Ordner und Seiten über den Reiter "Status" links mittig zu Veröffentlichen:

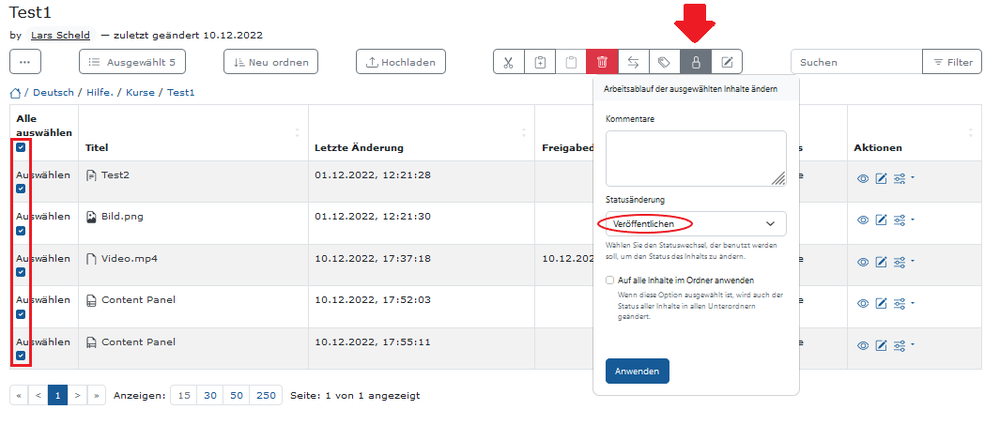
Mehrere Webseiten auf einmal können Sie über den Reiter "Inhalte" unter "Status ändern" veröffentlichen:

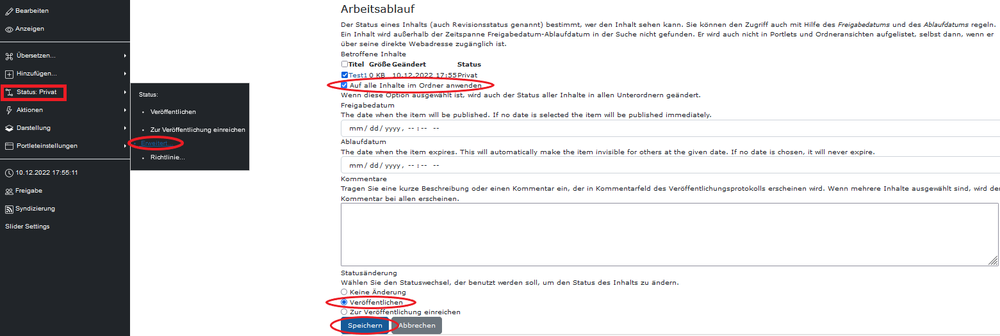
Wenn Sie den Haken bei "Auf alle Inhalte im Ordner anwenden" setzen, werde auch gleich alle Unterseiten eines Ordners mit veröffentlicht: Status-> Erweitert

Kurzanleitung Links/E-Mail-Adresse:
- Zu verlinkenden Text markieren, auf das nun erscheinende Kettensymbol (Link einfügen/ändern) klicken, Link setzen
- Interner Link: Bricht auch bei Änderung der Internetadresse nicht
- Externer Link: Für alle Links außerhalb des Systems der JLU
- E-Mail-Adresse: E-Mailadresse anlegen, siehe ausführliche Anleitung - E-Mailadressen sind automatisch spam-geschützt
Kurzanleitung Bilder einfügen:
- Bilder in das System laden (hinzufügen -> Bild), bitte beachten Sie die Datenschutzhinweise in der ausführlichen Anleitung!
- Bild auf Webseite über Icon "Bild einfügen" einfügen
- Der Status des Bildes (veröffentlicht/privat) richtet sich nach dem Status des Ordners, in dem sich das Bild befindet
Kurzanleitung Dateien einfügen:
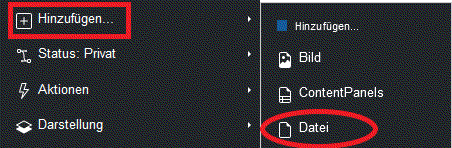
- Datei in das System laden (hinzufügen -> Datei)
- Datei ggf. veröffentlichen
- Datei auf Webseite intern verlinken
Ausführliche Anleitung:
Grundmerkmal von Webseiten sind Verlinkungen und Bilder. Hier erfahren Sie, wie sie intern und extern verlinken, E-Mail Adressen angeben und Bilder einfügen.
Verlinken von Webseiten:
In Plone unterscheiden wir zwischen internen Links (Verlinkung innerhalb des Haupt-Systems Plone an der JLU; Links bleiben erhalten, auch wenn sich die Internetadresse durch Umstrukturierung der Webseiten oder Änderung des Kurznamens ändert) und externen Links (z.Z. Verlinkung auf alles, was sich nicht unterhalb von www.uni-giessen.de befindet). Externe Links müssen aktualisiert werden, sobald sich die Internetadresse der Zielseite ändert.
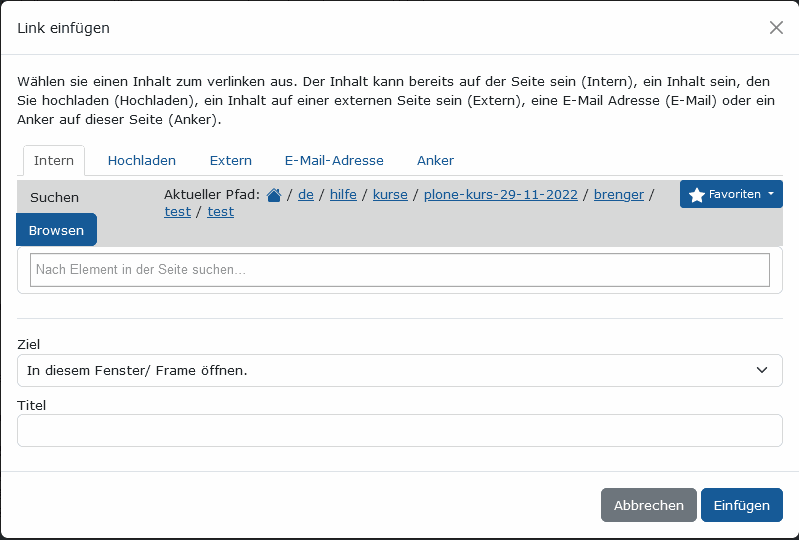
Interne Links:
Innerhalb der Webseiten im Hauptsystem der JLU können Sie intern verlinken, sodass Sie diese Links nur noch anpassen müssen, wenn die Zielseite nicht mehr existiert bzw. gelöscht wurde. Wir empfehlen Ihnen dringend, so weit es geht intern zu verlinken (spart Ihnen Zeit und Mühe).
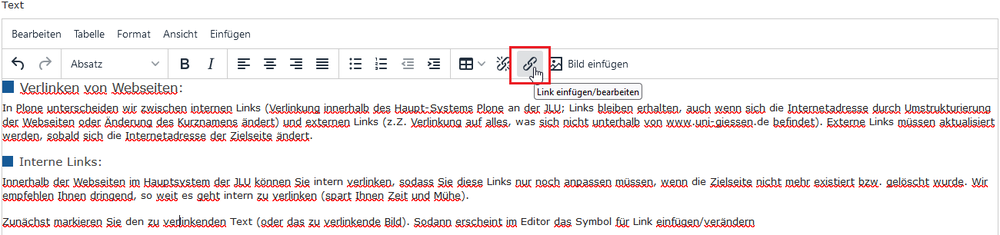
Zunächst markieren Sie den zu verlinkenden Text (oder das zu verlinkende Bild). Sodann erscheint im Editor das Symbol für Link einfügen/bearbeiten:

Sie können nun das System nach der Zielseite durchsuchen:

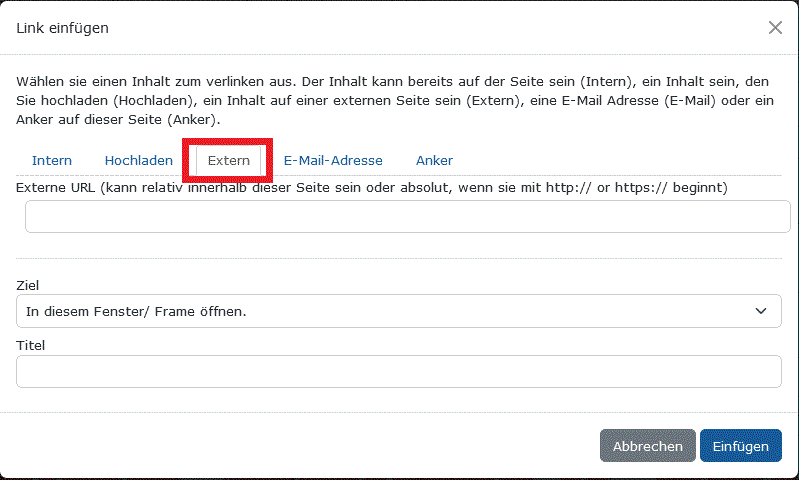
Externe Links:
Markieren Sie den extern zu verlinkenden Text, klicken Sie auf das Symbol für Link einfügen/bearbeiten (siehe oben), wählen Sie die Option "extern", geben Sie die von der externen Webseite kopierte URL ein, fertig:

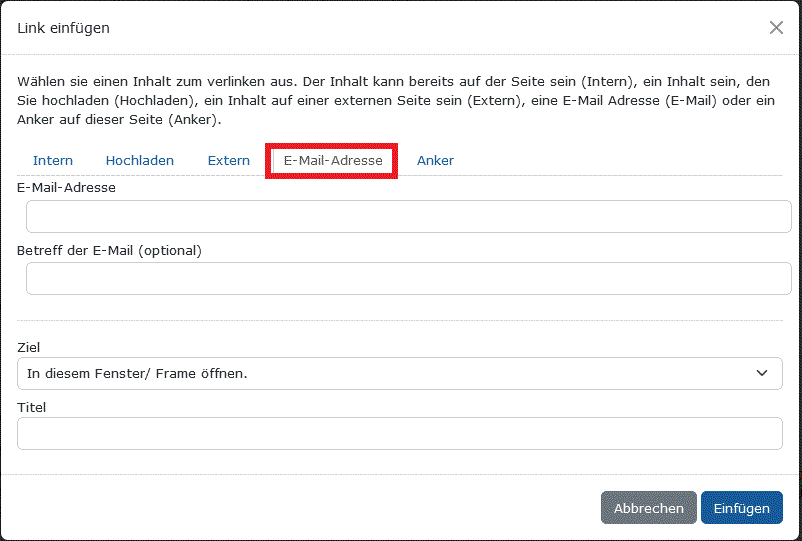
Angabe von E-Mail-Adressen:
Sie können eine E-Mail-Adresse elegant mit Ihrer E-Mail-Adresse hinterlegen, sodass ein Klick auf den mit dieser E-Mail-Adresse hinterlegten Text das auf dem jeweiligen Rechner installierte E-Mail-Programm öffnet und man sofort eine E-Mail schreiben kann. E-Mailadressen werden grundsätzlich Spam-geschützt hinterlegt. Geben Sie einfach die E-Mailadresse im Editor an. Dann klicken Sie auf das Symbol für "Link einfügen/bearbeiten" (das "Kettensymbol") und geben dort unter dem Reiter "E-Mail-Adresse" die komplette E-Mailadresse ein.

Die vollständige E-Mail-Adresse wird auf der Webseite angezeigt, im Quelltext wird sie allerdings erst nach einem Klick auf die E-Mail-Adresse generiert. Damit sind so angegebene E-Mail-Adressen automatisch spam-geschützt, auch wenn die E-Mailadresse für Menschen sichtbar auf der Webseite erscheint. Bösartige Bots, die Webseiten automatisiert nach E-Mail-Adressen abgrasen, gelangen so nicht an die hinterlegte E-Mail-Adresse, Webseitenbesucher aber können Ihnen direkt eine E-Mail schicken.
Bitte veröffentlichen Sie nicht ungefragt E-Mail-Adressen, die keine Funktionsadressen sind! Lassen Sie sich am besten schriftlich (z.B. per E-Mail) die Einverständniserklärung geben.
Hochladen von Bildern und Anzeigen von Bildern
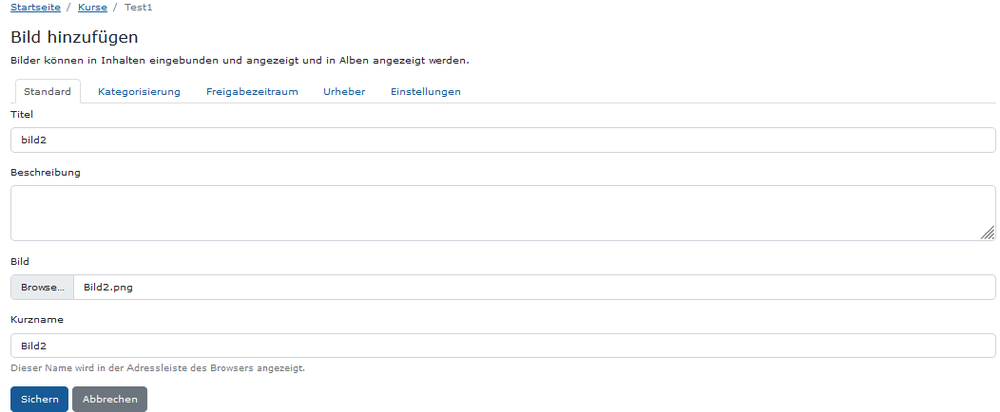
Zunächst müssen Sie ein Bild ins System laden, um es auf beliebig vielen Webseiten anzeigen zu können. Tauschen Sie das Bild nachträglich gegen ein anderes Bild aus, wird es auf allen anzeigenden Webseiten ebenfalls ausgetauscht. Sie müssen ein Bild also nur einmal hochladen, auch wenn es mehrmals angezeigt werden soll. Zum Hochladen eines Bildes in einen Ordner (ein Bild kann nur einem Ordner hinzugefügt werden, keiner Seite) klicken Sie auf "Hinzufügen" und wählen die Option "Bild" aus:

Bitte achten Sie darauf, nur Bilddateien (z.B. JPEG, GIF, PNG) als Bild zu speichern, keine PDFs, etc.!
Das Bild können Sie nachträglich austauschen, indem Sie über den Reiter "Inhalte" zum Bild navigieren (Bilder sind automatisch aus der Navigation ausgeschlossen), auf "bearbeiten" gehen, und das Bild austauschen.
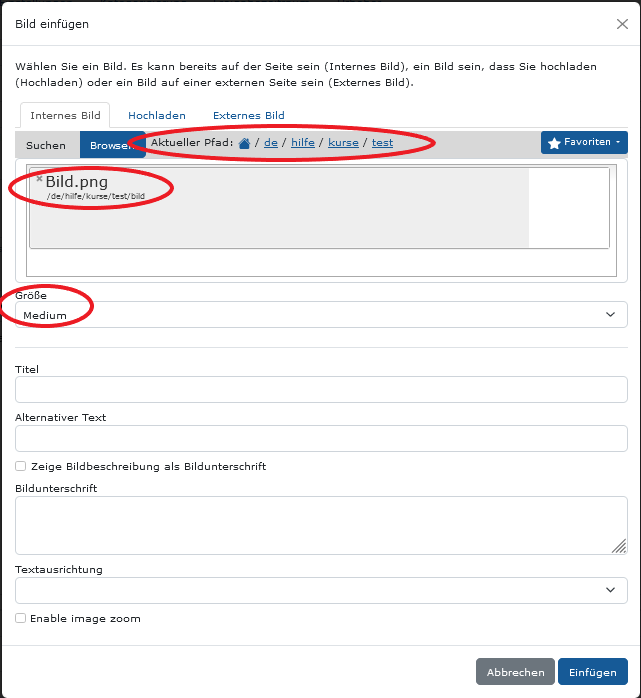
Sie können es über das Symbol "Bild einfügen" auf jeder Webseite anzeigen lassen:

Sie navigieren also mittels "Sie sind hier" zum Bild, wählen das Bild aus, dann wählen Sie aus, ob der Text an der Stelle hinterlegt werden soll, wo Sie den Cursor gesetzt haben (Option "Inline"), oder ob er rechtsbündig eingefügt werden soll oder linksbündig. Anschließend wählen Sie unter "Größe" die gewünschte Anzeigegröße des Bildes. Ein Bild können Sie von der Anzeige auf einer Webseite entfernen, indem Sie es markieren (klicken Sie auf das Bild im Bearbeitungsmodus) und z.B. mit der Taste "entfernen" entfernen, oder mit Hilfe der Backspace-Taste. Bilder können Sie wie Text verlinken.
Eine Bildunterschrift (z.B. für Details zum Bild oder Copyright-Angaben) erzeugen Sie, indem Sie im Feld "Bildbeschreibung" den Text eingeben und den Haken bei "Zeige Bildbeschreibung als Bildunterschrift" setzen.
Wichtig ist ebenfalls die Wahl eines aussagekräftigen Titels für das Bild (insbesondere für die Suchmaschinenoptimierung), aber auch eine aussagekräftige Beschreibung des Bildes ist zentral.
Wichtige Hinweise zur Einhaltung der Barrierefreiheit bei Bildern
Bitte achten Sie beim Einfügen von Bildern drauf, die Felder Titel und insbesondere "alternativer Text" sinnvoll auszufüllen! Das Titelfeld bewirkt eine Beschreibung bei Mouse-Over, der alternative Text wird Blinden von Screenreadern vorgelesen, sodass auch Blinde erahnen können, was für ein Bild auf der Seite zu sehen ist. Barrierefreiheit im Netz ist kein Nice-to-Have, sondern gerade für öffentliche Einrichtungen gesetzlich vorgeschrieben. Dies wird durch das Regierungspräsidium regelmäßig überprüft.
Der Status eines Bildes (veröffentlicht/privat) richtet sich nach dem Status des Ordners, in dem es sich befindet. Möchten Sie also Bilder im System haben, aber nicht weltweit veröffentlichen, laden Sie diese Bilder in einen privat geschalteten Ordner.
Wichtiger Hinweis zum Datenschutz bei der Verwendung von Bildern
Bitte beachten Sie unbedingt die Bilderrechte! Lesen Sie die Lizenzbedingungen bei gekauften Bildern gründlich und befolgen Sie die Anweisungen bezüglich der Copyrighthinweise und ggf. anderer Angaben. Bilder von Personen sollten Sie nie ungefragt ins Netz stellen. Lassen Sie sich (auch von Mitarbeitern!) immer schriftllich (z.B. per E-Mail) von auf Bildern abgebildeten Personen bestätigen, dass diese mit der Veröffentlichung ihres Bildes auf den Webseiten der JLU Gießen einverstanden sind.
Wichtige Bildmaße
Möchten Sie eine Slideshow ohne rechte und linke Spalte wie z.Z. auf der Startseite der JLU Gießen erzeugen, betragen die Maße der Bilder der Slideshow 1184 px x 316 px. Ein Bannerbild oberhalb der grauen Navigationsleiste hat idealerweile die Maße 722 px x 108 px. Eine Slideshow ohne rechte, aber mit linker Spalte beträgt 960px.
Für Slideshows fügen Sie bitte Bilder mit 1200px Breite ein und stellen Sie die Bildgröße auf "great".
Bitte laden Sie Bilder nicht größer als notwendig in das System. Webseiten mit übergroßen Bildern laden langsamer bzw. die Bilder bauen sich langsam auf. Wichtig ist dabei die Größe des Bildes beim Hochladen in das System, nicht die Anzeigegröße des Bildes auf der Webseite.
Bilder in der Größe "great" bzw. "large" werden immer dann in Originalgröße angezeigt, wenn sie kleiner ins System geladen wurden. Das heißt, wenn Sie Bilder in Originalgröße anzeigen möchten, stellen Sie sie in der Größe "great" bzw. "large" ein. Bilder, die größer als die Seitenbreite sind, werden, sofern sie als "great" eingebunden aind, automatisch mit maximal der Seitenbreite angezeigt.
Hochladen von Dateien und Verlinken auf Dateien
Dateien laden Sie wie Bilder ins System (zu Ordner hinzufügen->Datei). Auch Dateien sind automatisch aus der Navigation ausgeschlossen. Sie können nun beliebig oft auf eine Datei verlinken (Text markieren, intern verlinken). Dateien können Sie wie Bilder austauschen. Sie müssen nicht das Objekt oder die interne Verknüpfung löschen. Sie sollten darauf achten, Dateien nur einmal ins System zu laden und dann auf diese Datei mehrfach zu verlinken. Sonst müssen Sie viele Dateien bei einer Aktualisierung austauschen. Der Status einer Datei verhält sich unabhängig vom Ordner, Dateien müssen also separat veröffentlicht werden.
Bitte verwenden Sie im Web keine Office-Dateien (Word, Excel, etc.), damit schließen Sie Nutzer von Linux-Systemen automatisch vom Zugriff auf diese Dateien aus (Office-Programme und Linux-Distributionen sind inkompatibel). Laden Sie so weit wie möglich ausschließlich PDF-Dateien ins Netz. Dieses P ortable D ocument F ormat kann auf allen Betriebssystemen mit einem PDF Reader geöffnet werden. Diese PDF-Dateien sollten keine Scans sein, dadurch entstehen Bilder, die nicht barrierefrei sind! Achten Sie bei der Erstellung von PDF-Dateien immer auch auf die Barrierefreiheit, das HRZ bietet Schulungen dazu an.
Texte formatieren
Über den Reiter "Format" können Sie markierte Texte und über den Reiter "Tabelle" eingefügte Tabellen formatieren. Bitte beachten Sie dabei, dass auch mehrere Formatierungen gleichzeitig möglich sind. Entfernen Sie den Haken bei der ursprünglichen Formatierung, wenn Sie ausschließlich die neue Formatierung wünschen (insbesondere wichtig bei Tabellen: der neue Tabellenstil wirkt sich erst dann aus, wenn der alte Stil entfernt wird).
Formatvorlagen nutzen:
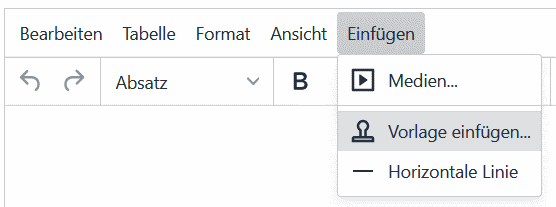
Beim Bearbeiten nahezu aller Arten von Plone-Elementen lassen sich Vorlagen ganz einfach über das Text-Menü einfügen.
Beim Ersetzen der Platzhalter-Bilder bitte darauf achten, dass zunächst ein Doppelklick auf die Bilder erfolgen muss. Dann kann das Bild entweder über die interne Suche nach dem Bild ersetzt werden, oder - ggf. besser - über "Bild einfügen - extern" mit Einfügen der exakten URL auf das in Plone hochgeladene Bild ersetzt werden. Bei der zweiten Option sollte das Bild unbedingt möglichst klein in Plone geladen worden sein, damit der Skalierungsprozess kein Nachladen des Bildes auf der Seite erzeugt.
Zum Bearbeiten der Buttons bitte nicht in den Button klicken, sondern den Cursor zunächst rechts neben den Button setzen und dann mit den Pfeiltasten in den Button navigieren. Hat sich die Farbe des Buttons geändert, können Sie mit der Shift- und den Pfeiltasten den Text markieren, anpassen und verlinken.

Die folgenden Vorlagen stehen dabei zur Auswahl:
- Vorlage Bild-Text-Kachel vertikal 1-spaltig
- Vorlage Bild-Text-Kachel horizontal links
- Vorlage Bild-Text-Kachel horizontal rechts
- Vorlage Bild-Text-Kachel vertikal 2-spaltig
- Vorlage Bild-Text-Kachel vertikal 3-spaltig
- Vorlage Button für versteckten Text
- Vorlage Akkordeon mit 3 ausklappbaren Texten
- Vorlage Akkordeon mit 19 ausklappbaren Texten
- Link-Button primär
- Link-Button sekundär
- Vorlage Link-Button-Gruppe
- Vorlage Bannerbild - blauer Titel - Text
- Vorlage 3 Bilder als Galerie
- Vorlage 4 Bilder als Galerie
- Vorlage 6 Bilder als Galerie
- Vorlage 8 Bilder als Galerie
Vorlage Bild-Text-Kachel vertikal 1-spaltig
Card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Go somewhere
Vorlage Bild-Text-Kachel horizontal links
Card title
This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.
Vorlage Bild-Text-Kachel horizontal rechts
Card title
This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.
Vorlage Bild-Text-Kachel vertikal 2-spaltig
Card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Go somewhereCard title
Some quick example text to build on the card title and make up the bulk of the card's content.
Go somewhere
Vorlage Bild-Text-Kachel vertikal 3-spaltig
Card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Go somewhereCard title
Some quick example text to build on the card title and make up the bulk of the card's content.
Go somewhereCard title
Some quick example text to build on the card title and make up the bulk of the card's content.
Go somewhere
Vorlage Button für versteckten Text
Collapse Title
Vorlage Akkordeon mit 3 ausklappbaren Texten
Accordion Item #1
.accordion-body
, though the transition does limit overflow.
Accordion Item #2
.accordion-body
, though the transition does limit overflow.
Accordion Item #3
.accordion-body
, though the transition does limit overflow.
Vorlage Akkordeon mit 19 ausklappbaren Texten
Accordion Item #1
.accordion-body
, though the transition does limit overflow.
Accordion Item #2
.accordion-body
, though the transition does limit overflow.
Accordion Item #3
Accordion Item #4
.accordion-body
, though the transition does limit overflow.
Accordion Item #5
Accordion Item #6
Accordion Item #7
Accordion Item #8
Accordion Item #9
Accordion Item #10
Accordion Item #11
Accordion Item #12
Accordion Item #13
Accordion Item #14
Accordion Item #15
Accordion Item #16
Accordion Item #17
Accordion Item #18
Accordion Item #19
Vorlage Link-Button primär
Vorlage Link-Button sekundär
Vorlage Link-Button-Gruppe
Vorlage Bannerbild - blauer Titel - Text
Hero Title
Velit sit do est esse laboris incididunt eu qui. Eu deserunt aliquip mollit occaecat ea. Id amet commodo veniam consequat duis exercitation deserunt laborum pariatur. Veniam ad ea velit excepteur ad in dolor cillum cillum in occaecat sunt laborum. Aliqua laboris ullamco laboris nostrud.
Vorlage 3 Bilder als Galerie
Vorlage 4 Bilder als Galerie
Vorlage 6 Bilder als Galerie
Vorlage 8 Bilder als Galerie
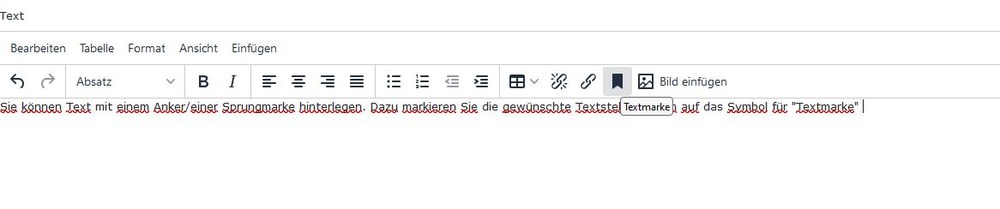
Sie können Text mit einem Anker/einer Sprungmarke hinterlegen. Dazu markieren Sie die gewünschte Textstelle, klicken auf das Symbol für "Textmarke" und geben dann eine Bezeichnung für die Textmarke ein.

Anschließend können Sie markierten Text auf diese Sprungmarke verlinken, indem Sie einen externen Link auf die URL der Seite mit der Sprungmarke setzen und die URL mit /#ankername ergänzen: https://www.uni-giessen.de/de/hilfe/handbuch/#meinesprungmarke.
Übersetzungen ins Englische
Kurzanleitung:
- Die Rechtevergabe erfolgt separat für das englische System, lassen Sie sich also zunächst im englischen System Rechte geben.
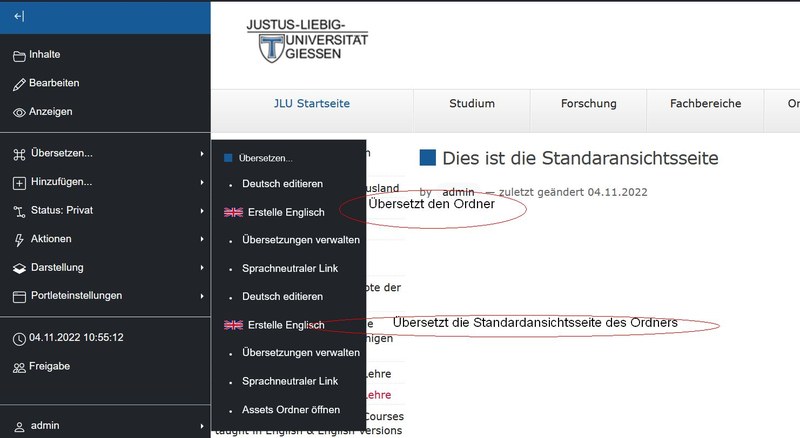
- Stellen Sie sicher, dass Sie nicht die Standardansichtsseite eines Ordners übersetzen, sondern den Ordner selbst (klicken Sie auf "Inhalte")
- Klicken Sie auf "Übersetzen".
- Wählen Sie "Englisch". Fehlt diese Option, ist entweder eine Übersetzung bereits vorhanden und diese wird unter "Übersetzungen verwalten" angezeigt, oder - falls keine Übersetzung vorliegt - Sie müssen zunächst die zu übersetzende Seite als Seite im deutschen Sprachsystem markieren (unter Bearbeiten -> Kategorisierung -> Deutsch). Nach dem Speichern können Sie nun "Übersetze in" -> "English" auswählen.
- Kopieren Sie am besten bei einer Seite den kompletten deutschen Text in das Textfeld für den englischen Text (so erhalten Sie das Layout). Tun Sie dies bitte nicht während des Übersetzungsvorgangs, sondern kopieren Sie z.B. den Quelltext der deutschen Seite und fügen Sie diesen über den Reiter "Quellcode" im Englischen ein. Sie können auch mit der Maus die deutsche Seite kopieren und im Englischen einfügen.
- Speichern Sie
- Ggf. ändern Sie den vom System automatisch angelegten Kurznamen (automatisch wird der Titel der Seite übernommen)
- Ist der Ordner übersetzt, können Sie nun ggf. die Standardansichtsseite des Ordners und die weiteren Unterseiten übersetzen
Grundsätzliches:
Das CMS der JLU bietet grundsätzlich 2 Sprachnavigationsbäume an (Deutsch und Englisch). Bei einem Klick auf das englische Fähnchen auf einer übersetzten Seite wird nicht nur die jeweilige Seite auf Englisch angezeigt, sondern das gesamte System wechselt inklusive des Rahmens ins Englische. Diese Funktionalität erfordert für englischsprachige Besucher der Webseiten der JLU nur einen einzigen Klick und sie erhalten alle englischsprachigen Seiten der JLU (sie wechseln mit einem Klick in das englische System). Dennoch kann auf jeder übersetzten Seite weiterhin zwischen den Sprachsystemen gewechselt werden.
Für Sie als Redakteur bedeutet
dies, dass Sie mit einer Übersetzung ein weiteres System anlegen.
Jede englische Seite „hängt" an der deutschen Seite, ist also fest mit der deutschen Seite verknüpft (auch wenn Sie die Reihenfolge der englischen Seiten anders anordnen können als die der deutschen Seiten).Übersetzen Sie Ihren gesamten Webauftritt Seite für Seite, so erhalten Sie im englischen Bereich praktisch eine Spiegelung Ihres Webauftritts; Sie erzeugen Seite für Seite das System neu im englischsprachigen Bereich.
Wichtig:
Übersetzen Sie immer ausgehend vom deutschen Sprachsystem ins Englische und zwar von der obersten Navigationsebene (ausgehend von der Startseite) nach unten in den Navigationsbaum. Sie verwirren sich und den Besucher der Webseiten unnötig, wenn Sie zwar eine Unterseite ins englische System übertragen, nicht jedoch die übergeordneten Seiten. Dies ist insbesondere wichtig, wenn Startseiten eine andere Seite als Standardansicht haben. Übertragen Sie z.B. nicht nur einen Content-Panel, der als Standardansicht der Startseite gelegt wurde, ins Englische, sondern zuerst die eigentliche Startseite (klicken Sie auf "Inhalte") und übersetzen Sie dann den Content-Panel in einem zweiten Schritt. Übersetzen Sie hingegen nur die Seite, die als Standardansicht gewählt wurde (z.B. den Content-Panel), „hängen“ Sie ihren englischen Webauftritt an eine Ansichtsseite der deutschen Startseite (den Content-Panel). Eine prekäre Situation, besonders wenn der deutschen Seite eine neue Standardansicht zugewiesen wird oder der Content-Panel im Deutschen gelöscht werden sollte. Sie würden sich in letztem Falle den gesamten englischen Webauftritt, der ja nur mit der deutschen Standard-Ansichtsseite, aber nicht der eigentlichen deutschen Startseite verknüpft ist, löschen.
Möchten Sie Seiten aus dem englischen System löschen
, gehen Sie ins deutsche System, klicken Sie auf „Übersetzung verwalten“ und auf „Übersetzung entfernen“. So wird zugleich die englische Seite und die Verknüpfung mit dem englischen System gelöscht.
Vergessen Sie nicht, im Englischen die Kurznamen nach dem ersten Speichern zu ändern ,sonst erhalten Ihre englischen Artikel lange URLs!
Die Rechtevergabe erfolgt separat im deutschen und englischen System.
Wenn Sie diese wenigen Spielregeln beachten, ist das (technische) Übersetzen recht einfach.
Und so geht es:
Stellen Sie sicher, dass die Seite, die Sie übersetzen möchten, unmittelbar unterhalb einer bereits übersetzten Seite liegt. Ist dies nicht der Fall, sollten Sie zunächst alle übergeordneten Seiten ins Englische übertragen bis der Navigationspfad geschlossen ist. Klicken Sie dann auf "Inhalte", damit Sie nicht versehentlich die Standardansichtsseite eines Ordners vor dem Ordner selbst ins Englische übertragen.
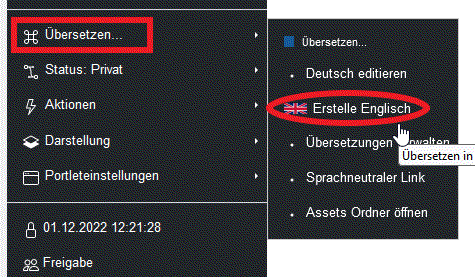
Klicken Sie nun auf „Übersetzen - Übersetzen in English“ . Fehlt diese Option, ist entweder eine Übersetzung bereits vorhanden und diese wird unter "Übersetzungen verwalten" angezeigt, oder - falls keine Übersetzung vorliegt - Sie müssen zunächst die zu übersetzende Seite als Seite im deutschen Sprachsystem markieren (unter Bearbeiten -> Kategorisierung -> Deutsch). Nach dem Speichern können Sie nun "Übersetze in" -> "English" auswählen.:

Sie wechseln sofort ins englische System und können englische Inhalte einfügen:

Kopieren Sie die Inhalte der deutschen Seite auf die englische Seite (so bleibt das Layout erhalten). Speichern Sie. Nachträglich müssen Sie noch den Kurznamen ändern , da dieser zunächst automatisch mit dem Titel gleich gesetzt wird.
Übersetzen Sie nun die weiteren Unterseiten (inklusive des etwaig als Standardansicht zu setzenden Content-Panels) aus dem Deutschen heraus, d.h. wechseln Sie mit den Fähnchen wieder ins deutsche System und übersetzen Sie die nächsten Unterseite.
Ist eine Seite als Standardansicht eines Ordners eingestellt, werden Ihnen zwei Optionen zum Anlegen einer Übersetzung angezeigt. Die obere Option betrifft den Ordner, den sie zuerst ins Englische übertragen. Darunter wird Ihnen die Option zum Übertragen der Standardansichtsseite ins Englische angeboten, was Sie im zweiten Schritt vornehmen:

Multilinguale Webseiten
Multilinguale Webseiten funktionieren recht einfach. Sie betreffen nur jeweils Ihren Webauftritt (und nicht die gesamte JLU wie im Englischen). Als Eigenleistung müssen Sie zunächst einen eigenen Ordner für jedes Sprachsystem anlegen und dann unterhalb dieses Ordners Ihre Webseiten für die jeweilige Sprache in der jeweiligen Sprache anlegen. Den Ordner können sie unter "bearbeiten -> Einstellungen -> von der Navigation ausschließen"). Dabei können Sie prinzipiell so viele Sprachen vorsehen wie Ihre Sprachkenntnisse (oder die Ihrer Mitarbeiter) reichen. Danach melden Sie sich bitte bei uns. Wir werden dann jedem Sprachsystem eine eigene Navigationsleiste geben und diesen Webauftritt wie einen eigenen Webauftritt behandeln. In der rechten Spalte oben werden dann alle Sprachen als Fähnchen aufgeführt, zwischen denen gewechselt werden soll. Es wird dann jeweils auf die Startseite eines Sprachsystems verlinkt. So kann zwischen allen Sprachen auf allen Seiten gewechselt werden. Als Beispiel können Sie den Webauftritt des Instituts für politische Italien-Forschung ansehen, der dreisprachig aufgebaut ist:
http://www.uni-giessen.de/cms/pifo
Als Datei in Plone hochladen und Einbinden
Zur Bereitstellung größerer Videos (> 60 MByte) binden sie die Video- & Audio-Dateien aus anderen externen Quellen ein.
Ob Videos im CMS der JLU oder auf der Lernplattform ILIAS eingebunden werden sollten sowie bei Fragen und Unterstützung zur Komprimierung/Optimierung von Videos stehen Ihnen die Kollegen aus dem Bereich E-Learning im HRZ gern zur Verfügung!
Laden Sie die entsprechende Datei in Plone hoch ("Hinzufügen -> Datei"). Geben Sie der Datei den Dateityp im Kurznamen als Endung (also z.B. den Kurznamen "xy.mp4" für eine mp4-Videodatei) anschließend die Video- oder Audio-Datei aus Ihrem Computer auswählen und Speichern.

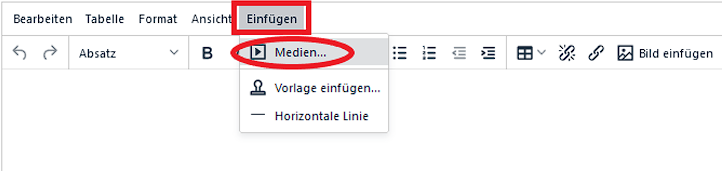
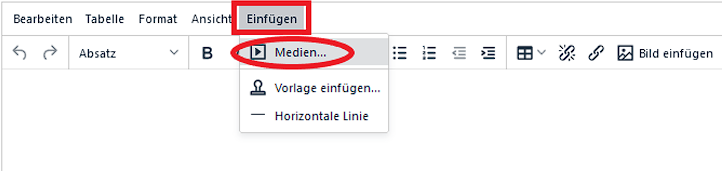
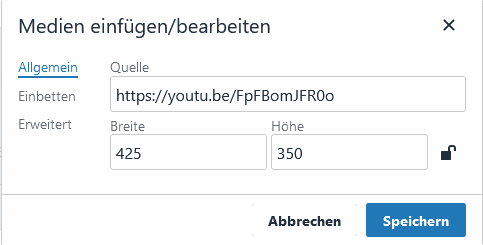
Klicken sie nun auf der Seite, auf der diese Datei angezeigt werden soll, auf "Einfügen" und anschließend auf "Medien". Geben sie daraufhin die Adresse der Videodatei ein.

Fangen sie dabei mit //uni-giessen.de und ergänzen sie entsprechend die Adresse zur Datei in Plone. Z.B. für die Datei https://www.uni-giessen.de/hilfe/kurse/test/video.mp4
geben sie die folgende Adresse ein: //uni-giessen.de/hilfe/kurse/test/video.mp4

Auf der Seite ist das Video nun mit den gewünschten Abmessungen eingebunden:
Hochladen auf dem Flash-Server der JLU:
Alternativ können Sie ein Video auf dem Streaming-Server der JLU einbinden:
Laden Sie hier ein Video im mp4-Format hoch, kopieren Sie den Link und fügen Sie ihn über Einfügen-Medien in Plone ein.
Ein externes Video einbinden
Klicken Sie nun auf der Seite, auf der diese Datei angezeigt werden soll, auf "Einfügen" und anschließend auf "Medien". Geben sie nun die Adresse der Videodatei ein.
Bei den externen Quellen dürfen sie nur Videos aus verschlüsselten Seiten (https://) einbetten. Sie können unseren Streaming-Server https://ilias.uni-giessen.de/video-upload benutzen oder Video- & Audio-Dateien aus anderen externen Quellen einfügen oder ein YouTube-Video einbetten .
Streaming-Server: https://flash.uni-giessen.de/vod/2e4bc181361449e769fb216db4628218.mp4
Videodatei aus Uni-Marburg: https://www.uni-marburg.de/de/fb15/arbeitsgruppen/ag-kuzu/lehre/videos/etherrinne.mp4
ein YouTube-Video: https://youtu.be/FpFBomJFR0o
YouTube-Videos einbinden
Wenn man sich ein Video auf Youtube anschaut, findet man unter "Teilen" -> "Einbetten" die Adresse der Multimediadatei. Kopieren sie diese Adresse und

klicken Sie nun auf der Seite, auf der diese Datei angezeigt werden soll, auf "Einfügen" und anschließend auf das Mediensymbol.

geben sie die kopierte Adresse nun bei "Quelle" unter "Medien einfügen/bearbeiten"" ein. Stellen sie dabei sicher, dass die Adresse mit https anfängt, ggf. korrigieren Sie dies.

Z.B. https://youtu.be/FpFBomJFR0o
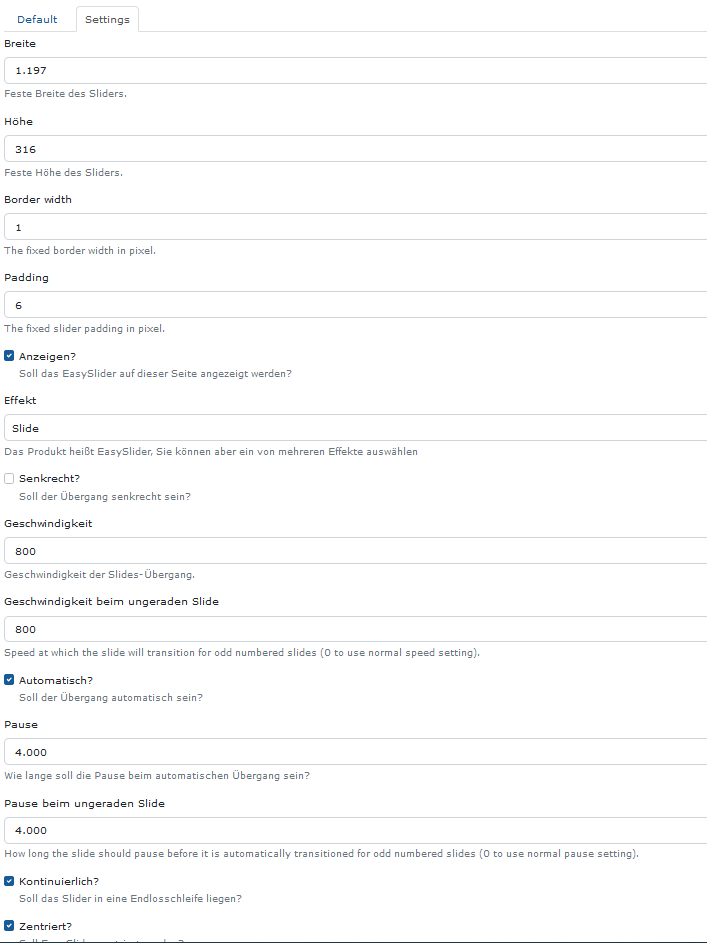
Kurzanleitung Slideshow wie auf Startseite der JLU
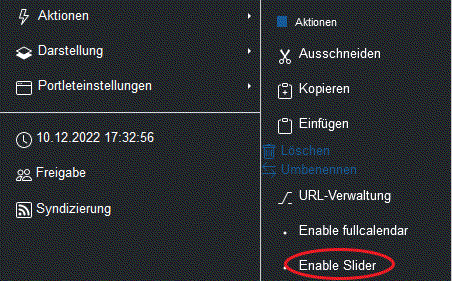
1. Klicken Sie unter "Aktionen" auf "enable Slider"
2. Stellen Sie die Slideshow individuell im Formular oder über den Reiter "Slider Settings" ein
Kurzanleitung Slideshow mittels Ordner
- Ordner anlegen
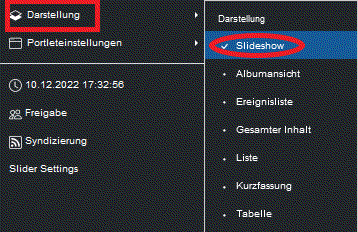
- Den Ordner unter "Darstellung" als "Slideshow" einrichten
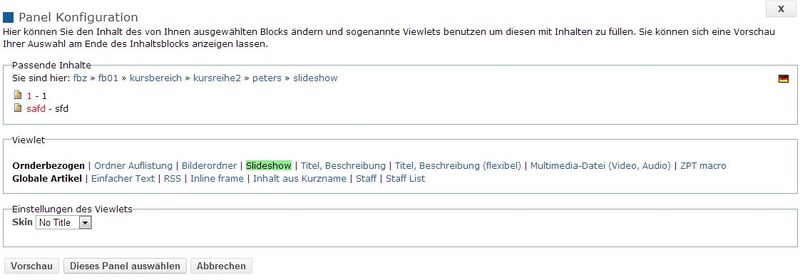
Kurzanleitung Slideshow mittels Content Panel
- Ordner anlegen und unter Darstellung "Slideshow" auswählen
- Im Content Panel diesen Ordner mit der Option "Slideshow" einbinden
Slideshows anlegen - ausführliche Anleitung:
Slideshow wie auf Startseite der JLU:
1. Klicken Sie unter "Aktionen" auf "Enable Slider" (Sie benötigen hierzu Administratorrechte)

Über den Reiter "Slider Settings" stellen Sie die Slideshow entsprechend Ihren Wünschen ein:

Nachfolgend können Sie ein neues Slide hinzufügen. Im ersten Feld lassen Sie ein Bild anzeigen, im zweiten Feld können Sie noch Text angeben, der auf dem Bild eingeblendet werden soll (z.B. die Quellenangabe). Dieser Text kann auch verlinkt werden. Wählen Sie bei gekauften Bildern am besten nicht die Option "only show on hover" für die Quellenangabe, denn dann würde die Quellenangabe nur bei Mouse-Over erscheinen, was rechtlich problematisch ist.
Slideshow mittels Ordner:
Legen Sie zunächst einen Ordner an. Stellen Sie dann unter "Darstellung" des Ordners "Slideshow" ein:

Diese Slideshow wechselt automatisch zwischen den Bildern bzw. Objekten. Grundsätzlich müssen Sie keine Bilder in den Ordner laden: ein Ordner stellt mit der Slideshow-Ansicht alle seine Inhalte automatisch wechselnd dar.
Slideshow mittels Content Panel:
Legen Sie zunächst einen Ordner an. Geben Sie diesem Ordner unter "Darstellung" die Slideshow-Ansicht. In einem Content Panel können Sie sodann diesen Ordner mit der Option "Slideshow" einbinden:

Für Wegbeschreibungen können Sie gern die OpenStreetMap einbinden:
Nutzen Sie die Exportfunktion ("teilen"), um auf einen bestimmten Kartenausschnitt zu verlinken oder den HTML-Code zu generieren, den Sie dann als Quelltext einfügen können.
Bitte nutzen Sie nicht Google Maps oder ähnliche Anwendungen, dies ist weder datenschutzkonform noch rechtlich einwandfrei!
Um auf ein Gebäude/einen Raum auf dem Campus der JLU hinzuweisen, eignet sich auch gut
https://www.uni-giessen.de/JLUmaps/
Dort sind sogar einzelne Räume verlinkbar.
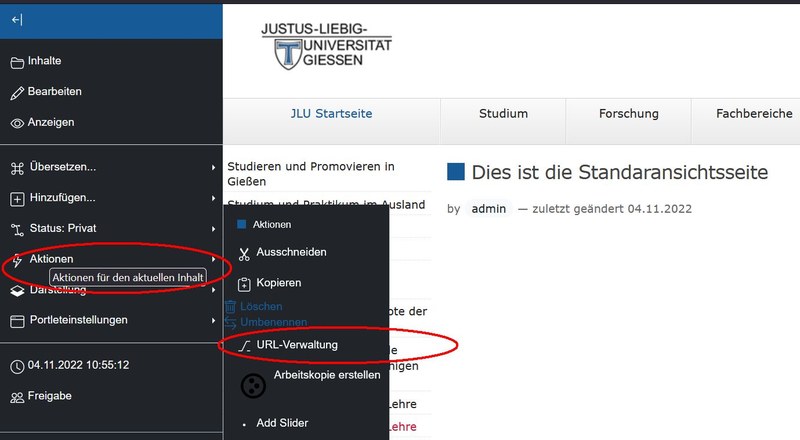
Kurzanleitung:
- Sie sind Webseitenadministrator und klicken auf den Reiter "Aktionen->URL-Verwaltung"
- Beginnen Sie mit einem "/" und geben Sie die gewünschte alternative URL, z.B. "/kurzURL ein.
- www.uni-giessen.de/kurzURL und www.jlug.de/kurzURL wird auf die Seite im CMS der JLU verweisen
Ausführliche Anleitung:
Nutzer mit Administratorrechten können Aliase innerhalb des CMS Plone der JLU setzen, also Webseiten unter dem Reiter "Aktionen->URL-Verwaltung" alternative Internetadressen geben.

Beginnen Sie mit einem "/" und vergeben Sie die gewünschte (i.d.R. kürzere) URL. So kann z.B.
nach der Vergabe des Alias "/rundschreiben-2014-99"
auf www.uni-giessen.de/org/admin/dez/d/runds_jlu_intern/rundschreiben-2014-99
der Kurzlink www.uni-giessen.de/rundschreiben-2014-99 auf www.uni-giessen.de/org/admin/dez/d/runds_jlu_intern/rundschreiben-2014-99
verweisen. Anstatt mit www.uni-giessen.de funktioniert es ebenso kürzer mit www.jlug.de/rundschreiben-2014-99.
Bitte verwenden Sie diese Funktion sparsam, da eine Umleitung JLU-weit nur einmal zur Verfügung steht.
Bitly oder andere URL-shortener sind nicht zu verwenden, da sie das Ziel eines Links verschleiern.
Sie können auf Wunsch verschiedene Versionen einer Seite erzeugen, auf die Sie später zurückgreifen können. Dafür muss unter "Bearbeiten" in den Einstellungen der Haken bei der Versionierung aktiviert sein (ist bei Anlegen einer Seite automatisch der Fall). Tragen Sie dann unter "bearbeiten" in das Feld "Änderungsnotiz" etwas ein (z.B. was zuletzt überarbeitet wurde). Speicher Sie dann die Seite.
Nun klicken Sie links im Bearbeitungsmenü auf die Uhr/Zeitangabe und können Versionen einsehen und austauschen.
Wie Sie mit Ordnern und Seiten grundsätzlich Webseiten aufbauen und wie Sie Bilder und Dateien einfügen bzw. austauschen, haben Sie bereits unter dem Punkt " erste Schritte " bzw. hier erfahren. Doch Sie können einem Ordner noch andere Webseitentypen mit vielen weiteren Funktionen hinzufügen (die Auswahl ist alphabetisch sortiert):